| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 구글애널리틱스4
- growthhacking
- Pretotyping
- 개발공부
- 마케팅
- 개발일지
- 데이터분석
- 프리토타이핑
- 프론트엔드
- 인터뷰
- 개발자
- Datanugget
- 피그마
- 그로스해킹
- 데이터너겟
- UX
- 프론트엔드개발자
- 위어드섹터
- 그로스해커
- 개발스터디
- 구글애널리틱스
- 개발자인터뷰
- figma
- socialmedia
- GA4
- LABBIT
- Weirdsector
- JavaScript
- 구글애즈
- 디자이너
- Today
- Total
위어드섹터 공식 블로그
[GA4 용어] 페이지의 모든 것 본문
안녕하세요 위어드섹터의 이상한 연구소 래빗입니다.
GA4의 도입을 진행하면서 탐색 리포트 잘 사용하고 싶은데, 용어도 낯설고 데이터 정합성도 걱정되지 않으셨나요?
이번 글에서는 탐색리포트의 측정기준에 디폴트로 선택 가능한 페이지 관련 지표를 정리해 보고자 합니다.

GA4의 측정기준에서 페이지를 검색하면 많은 지표들이 나옵니다. 도대체 이 지표들은 모두 어디에 사용할 수 있을까? 지금부터 하나씩 살펴보고 어떤 의미인지 어디에 사용할지 같이 확인해 보도록 해요.
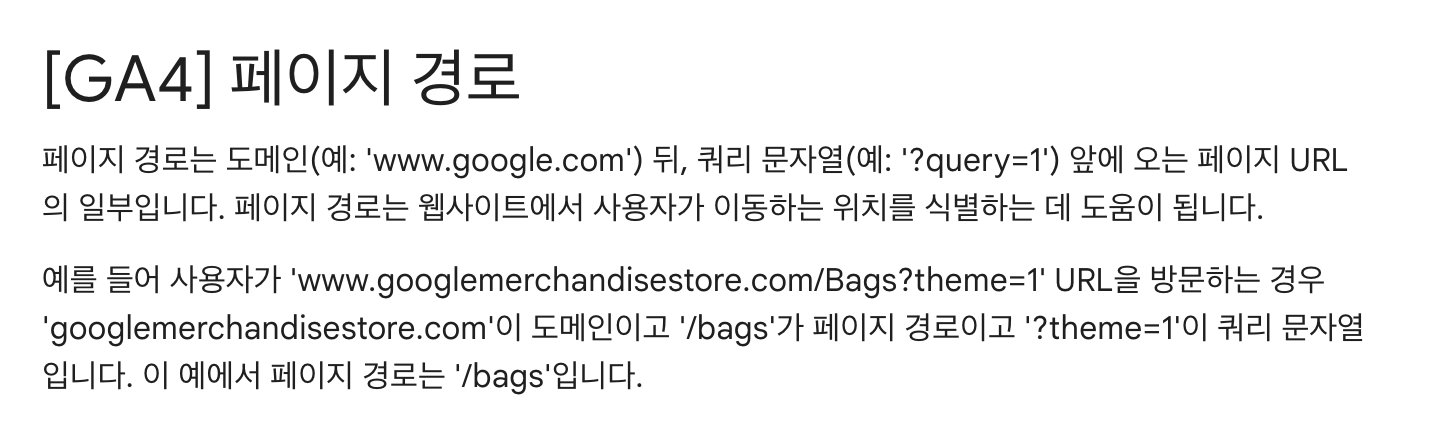
1. 방문 페이지 + 쿼리 문자열
방문 페이지란 기본적으로 랜딩페이지를 의미합니다.

구글 공식 가이드 문서에서는 세션의 첫 번째 페이지 조회라고 이야기 하기 때문에 정확히 말하면 사용자가 첫 진입했을 때의 랜딩페이지 보다는 세션이 시작(session_start) 했을 때, 페이지 뷰(page_view)에 찍힌 페이지 url입니다.
(세션의 시작과 사용자의 첫 진입은 다르답니다.)
사용자가 처음 진입했을 때 페이지를 정확하게 알 수 없을까요?
세션 기준이 아니라 사용자 기준의 정확한 랜딩페이지를 확인하기 위해서 필요한 조합은 방문 페이지 + 새 사용자 수 입니다.
새 사용자는 first_open 또는 first_visit이라는 이벤트를 발생시킨 최초 방문 사용자이기 때문에 이 사용자들의 첫 번째 세션 페이지 경로를 확인하면 정확한 랜딩페이지를 확인할 수 있습니다.

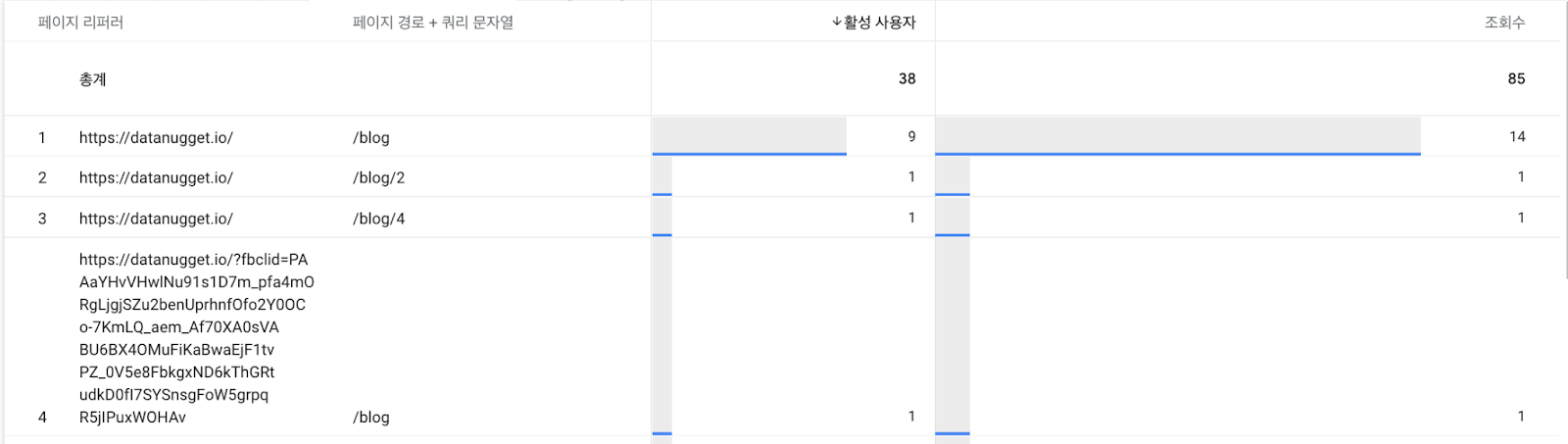
여기서 /?fbclid=로 시작하는 방문페이지는 익숙한 분도 계시겠지만 파라미터가 물려 있는 것이라고 이해하시면 되요. 따라서 광고에 의해서 utm을 물고 들어왔다고 보시면 됩니다.
(방문 페이지는 세션 기준으로 계산이 되고, 새 사용자는 사용자 기준으로 계산이 되기 때문에 약간의 오차는 있을 것이라고 우려되네요)
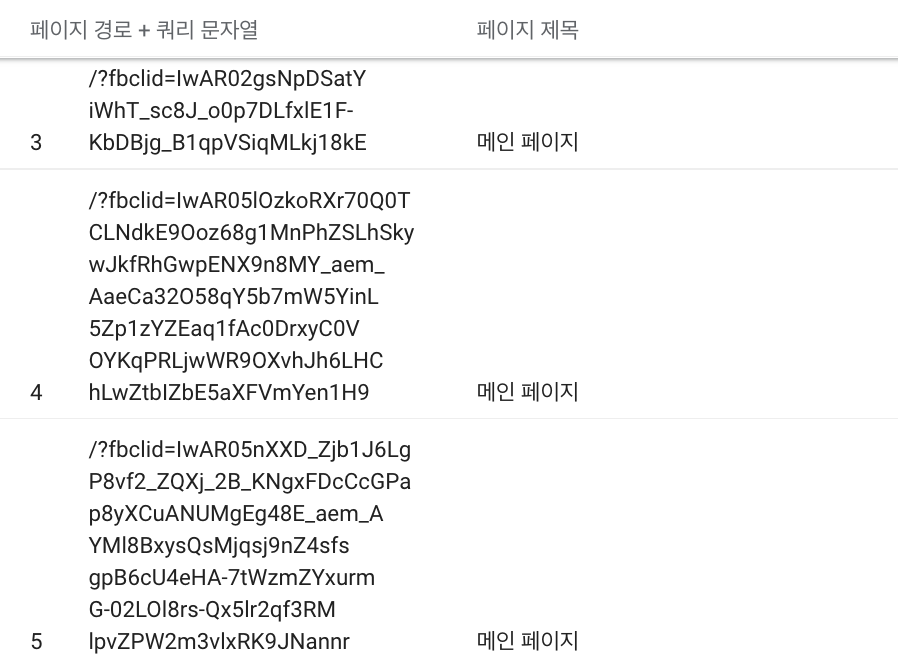
2. 페이지 경로 + 쿼리 문자열 / 페이지 경로 및 화면 클래스
아마 페이지 기반의 분석을 하실 때는 가장 많이 사용하는 지표가 아닐까 싶습니다.


페이지 경로는 이렇게 모든 이벤트에 자동으로 수집되는 page_location이라는 매개변수를 통해 수집이 되고 있습니다. 페이지 경로로만 보면 좌, 우의 이미지 모두 blog이지만 쿼리 문자열을 포함해서 보면 /3이 들어간 것과 안 들어간 것을 확인 할 수 있기 때문에 세부적인 페이지 경로 확인이 가능해요.
페이지 경로 + 쿼리 문자열은 데이터 분석시 다양한 경우에 사용이 되지만 글에서는 기본적인 2가지 경우를 말씀 드릴께요.
활용방법 1. 페이지별 평가 지표
페이지별로 얼마나 읽는지 확인하기 위한 페이지별 조회수 = 페이지 경로 + 조회수 + (사용자당 조회수)
페이지별로 얼마나 머물렀는지 확인하기 위한 페이지별 참여도 = 페이지 경로 + 사용자 참여도

지표를 보시면 대시보드라는 페이지에서 3번 리포트는 2명이 5번을 읽었으니 여러번 방문해서 리포트를 본다라고 해석 할 수 있습니다. 5번에 체류시간은 약 7분 20초 정도 되니까 1번 방문시 1분 내외로 리포트를 확인하고 있다로 이해할 수 있을 것 입니다.
이렇게 내가 보고자 하는 페이지 혹은 사이트의 전체 페이지를 두고 페이지별 UX평가 지표로도 활용하기 좋은 지표입니다.
활용방법 2. 사용자들의 이동하는 경로

탐색 리포트의 경로 탐색 분석을 사용하면 수집한 데이터를 이렇게 활용할 수 있다는 것이 확인 됩니다.
즉 페이지 경로 및 화면 클래스의 시작점을 원하는 위치로 두면 그 위치에서 사용자들이 주로 어디로 이동하는지 확인할 수 있습니다. 보통 사이트의 주요 퍼널을 아는 경우는 퍼널을 만들지만, 처음 사이트를 마주 했을 때 사용자들의 대략적인 행동 흐름을 파악하기 위해 사용하고 있어요.
페이지 경로 및 화면 클래스라는 이름은 GA4로 업데이트 되면서 앱 추적이 가능해 졌는데요. 앱에서는 화면 클래스로 페이지 정보가 수집 되기 때문에 웹과 앱을 모두 확인하고자 하신다면 이 측정기준을 사용하시면 됩니다.
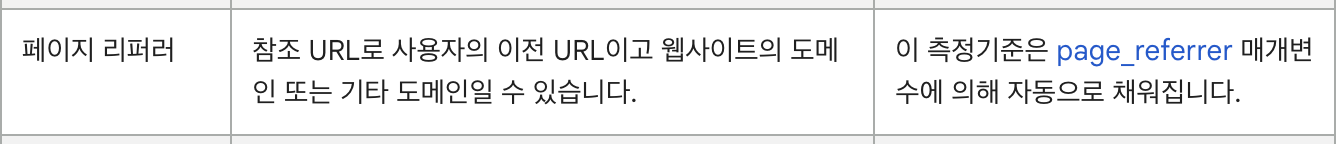
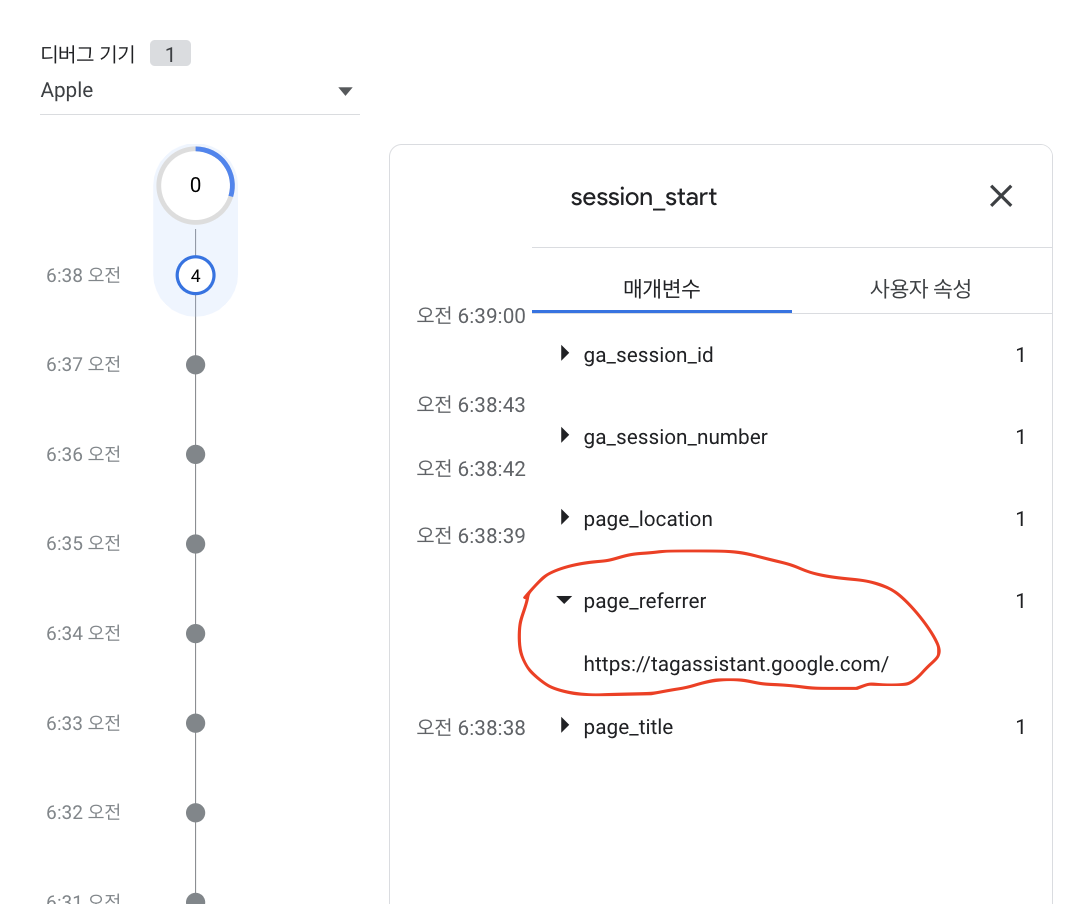
3. 페이지 리퍼러
제가 좋아하는 페이지 리퍼러 입니다.


마찬가지로 모든 이벤트에 page_referrer라는 이름으로 수집되는 것 입니다.
리퍼러는 내/외부 페이지가 모두 찍히기 때문에 외부의 어떤 페이지에서 유입 되었는지, 내부의 어떤 페이지에서 우리가 보는 페이지로 유입 되었는지가 모두 확인이 가능합니다.

방문 페이지를 기준으로 리퍼러를 보면 외부의 어떤 페이지에서 사이트에 유입 되었는지 알 수 있어요.

원하는 페이지에 주로 어떤 경로로 유입되는지 확인하고 싶으면 페이지 경로를 통해 이전 페이지를 확인 할 수 있습니다.
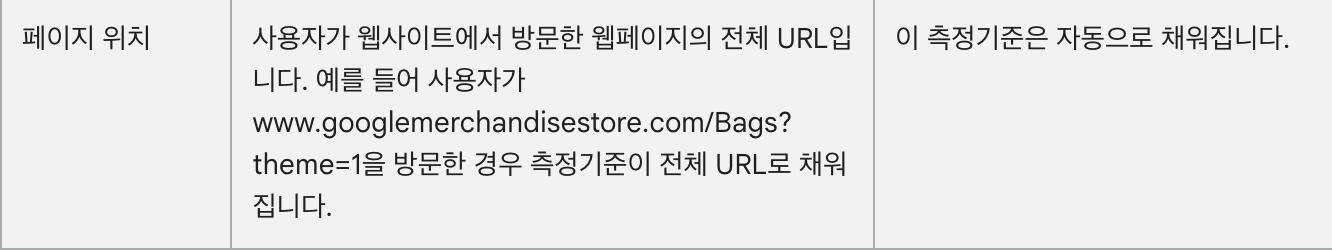
5. 페이지 위치
페이지 위치는 앞에서 페이지 경로와 같이 수집되는 값 입니다. 다만 페이지 경로가 도메인 뒷 부분부터 입력이 되기 때문에 도메인을 모두 포함했다고 이해하시면 되세요.

보통은 사용하지 않는데 datanugget.io로 시작하는 도메인이 있고, m.datanugget.io로 시작하는 도메인이 있을 수 있으니까 이런식으로 구분하기 위해 사용하기도 합니다.
(저희는 반응형이라 m.datanugget.io는 따로 두고 있지 않지만 예시를 위해 말씀 드렸어요.)
6. 페이지 제목

제가 중요하다고 꼭 강조드리고 싶은 페이지 제목 입니다. 이 부분은 추가 작업이 필요한데 가능하면 꼭 해주셨으면 좋겠어요.

요소검사를 보면 <title>로 시작하는 부분이 있을 텐데요. 바로 이 부분이 페이지 제목으로 자동 수집 되는 부분입니다.

페이지 경로로는 아무리 봐도 무슨 페이지인지 모르겠으니까 사용하는 것 입니다. 특히 페이지가 많은 콘텐츠 사이트의 경우는 콘텐츠의 제목이 title에 들어가게 작업을 해 주셔야만 어떤 콘텐츠 페이지를 읽는지 확인이 가능합니다. 즉 데이터를 분류해서 인사이트를 얻기에 더 좋은 환경을 만들 수 있죠.
7. 호스트 이름
페이지 위치와 마찬가지로 빈번하게 사용되는 기준은 아니지만 최근 함께하는 고객들이 오프라인 데이터나 관리하는 다른 도메인 데이터를 끌어와 달라는 요구가 생겨 사용하고 있습니다.

결국 도메인만을 가져오는 것이기 때문에 페이지 위치보다 덜 복잡한 도메인만을 가져올 수 있다고 이해하시면 될 것 같아요. 🙂
어떠신가요? 이름만 봤을 때는 뭔가 싶던 것들이 수집이 어디서 되고 있고, 어떤 것을 의미하는지 아니까 분석에 활용하기 조금 더 수월하게 느끼셨으면 좋겠습니다.
데이터 분석에 어려움이 있으시다면 언제든지 편하게 문의 주세요. 🙂
읽어주셔서 감사합니다.
'Growth Hacking > GA4' 카테고리의 다른 글
| GA4 탐색분석 파헤치기 (2) 유입경로보고서 세그먼트 활용 (2) | 2023.10.16 |
|---|---|
| GA4 탐색분석 파헤치기 (1) 유입경로보고서 개념 및 생성 (1) | 2023.10.16 |
| 데이터가 안 보이는 이유 - 기준점 (1) | 2023.09.20 |
| 활성사용자가 뭘까? (2) | 2023.09.18 |
| UTM 유실 유형과 해결법 모음 (2) | 2023.09.15 |




