| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 구글애널리틱스4
- 프론트엔드
- growthhacking
- UX
- 디자이너
- 개발자인터뷰
- figma
- 컴포넌트
- JavaScript
- 개발일지
- 마케팅
- LABBIT
- UTM
- 구글애널리틱스
- 그로스해커
- 위어드섹터
- 인터뷰
- 개발스터디
- GA4
- 그로스해킹
- Weirdsector
- 데이터분석
- 그로스마케터
- 개발공부
- 구글애즈
- 데이터너겟
- 프론트엔드개발자
- 개발자
- 피그마
- Datanugget
- Today
- Total
위어드섹터 공식 블로그
원형 텍스트 생성과 텍스트 애니메이션 본문
피그마의 플러그인을 활용하여 원형텍스트 제작과 돌아가는 프로토타입을 구현해 보겠습니다!
원형텍스트 제작방법(circle text)
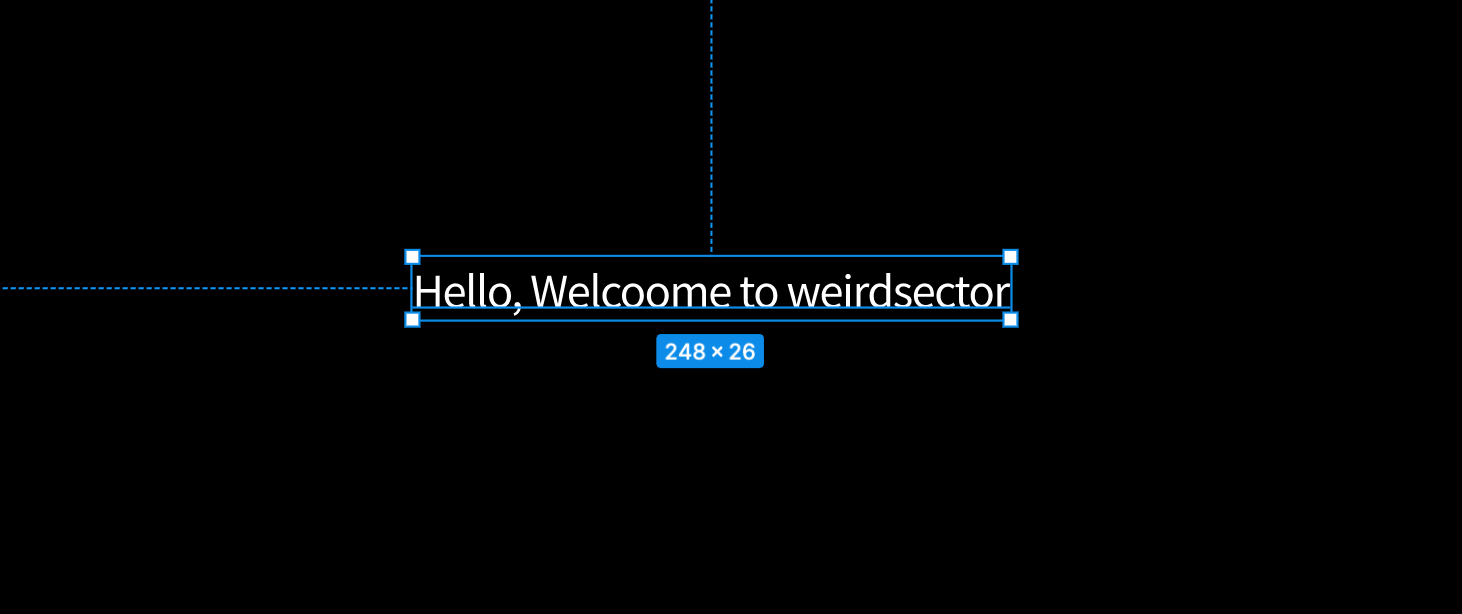
1. 원하는 텍스트를 작성해 줍니다.

2. community에 arc를 검색해 [arc] 플러그인을 설치해 줍니다.
3. text box를 선택 후 [arc] plugin을 실행해 줍니다.
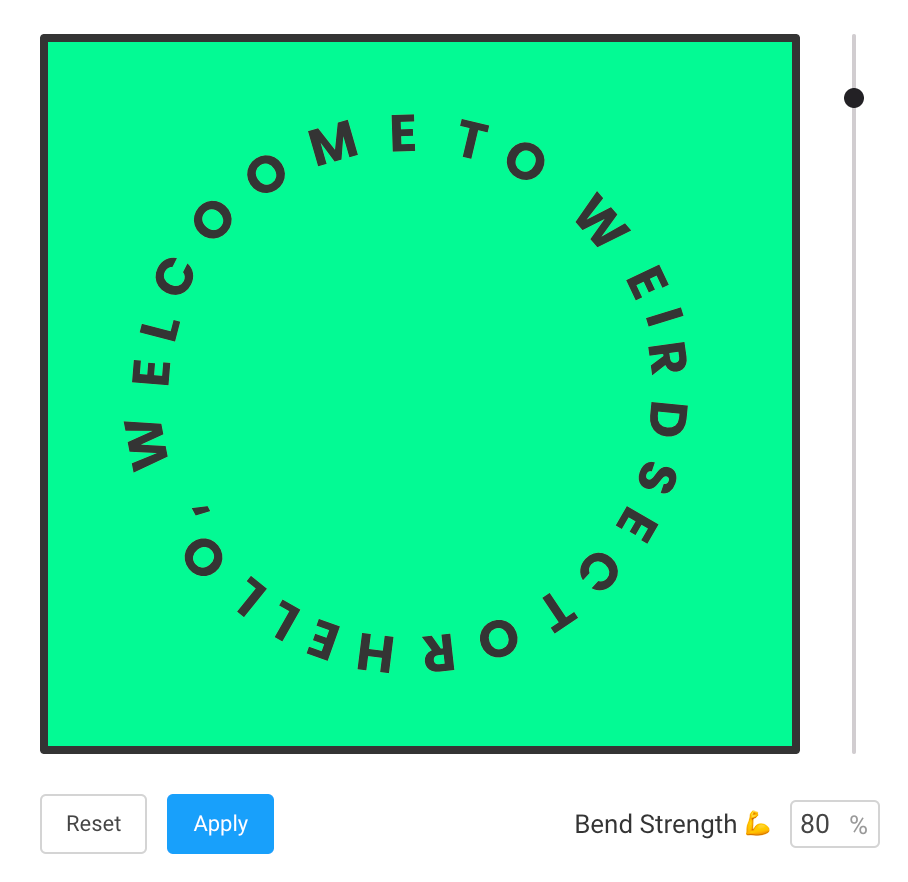
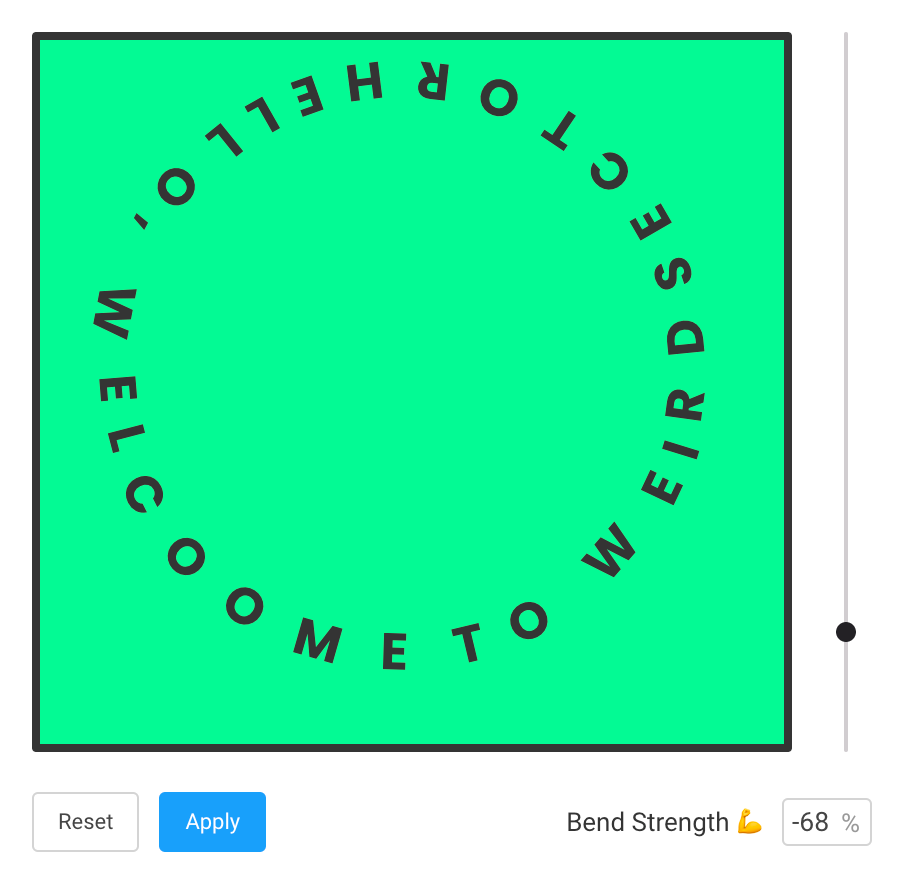
4. 플러그인에서 [Bend Strength]를 +로 조절하면 바깥쪽으로 곡선이 만들어지고, -로 조절하면 안쪽으로 곡선이 만들어집니다.


< + : 바깥쪽으로 곡선이 만들어짐 > < - : 안쪽으로 곡선이 만들어짐 >
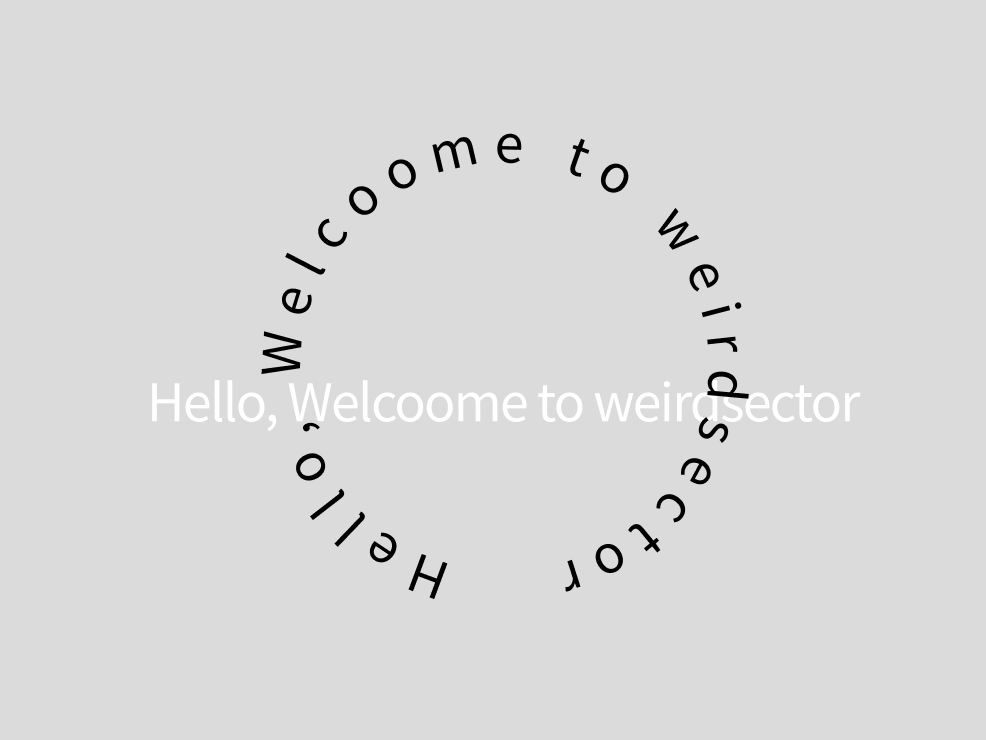
5. 검은색으로 원형 텍스트가 생성됩니다.

돌아가는 텍스트 애니메이션 (text animation)
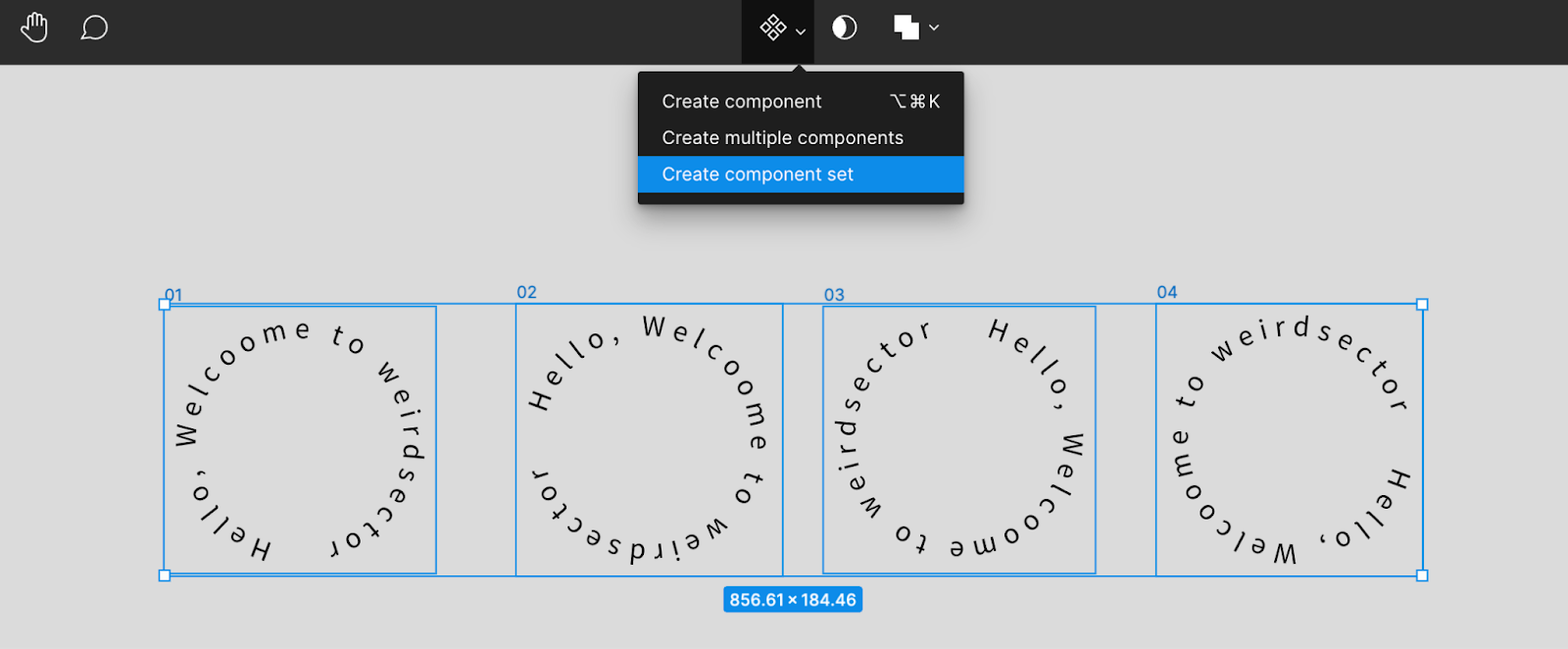
1. 원형 텍스트 그룹을 4개를 만들어준 뒤 각도를 90도씩 다르게 제작해 줍니다.
2. 그 뒤 [option+Command+G]를 눌러 각각 Frame을 제작한 후 이름을 알기 쉽도록 01,02,03,04로 바꿔줍니다.
*여기서 중요한 점은 Frame을 회전하면 안 됩니다. 안에 텍스트를 미리 회전시킨 후 Frame을 제작해 주세요
3. 4개의 Frame을 동시에 선택 후 [Create component set]를 제작해 줍니다.

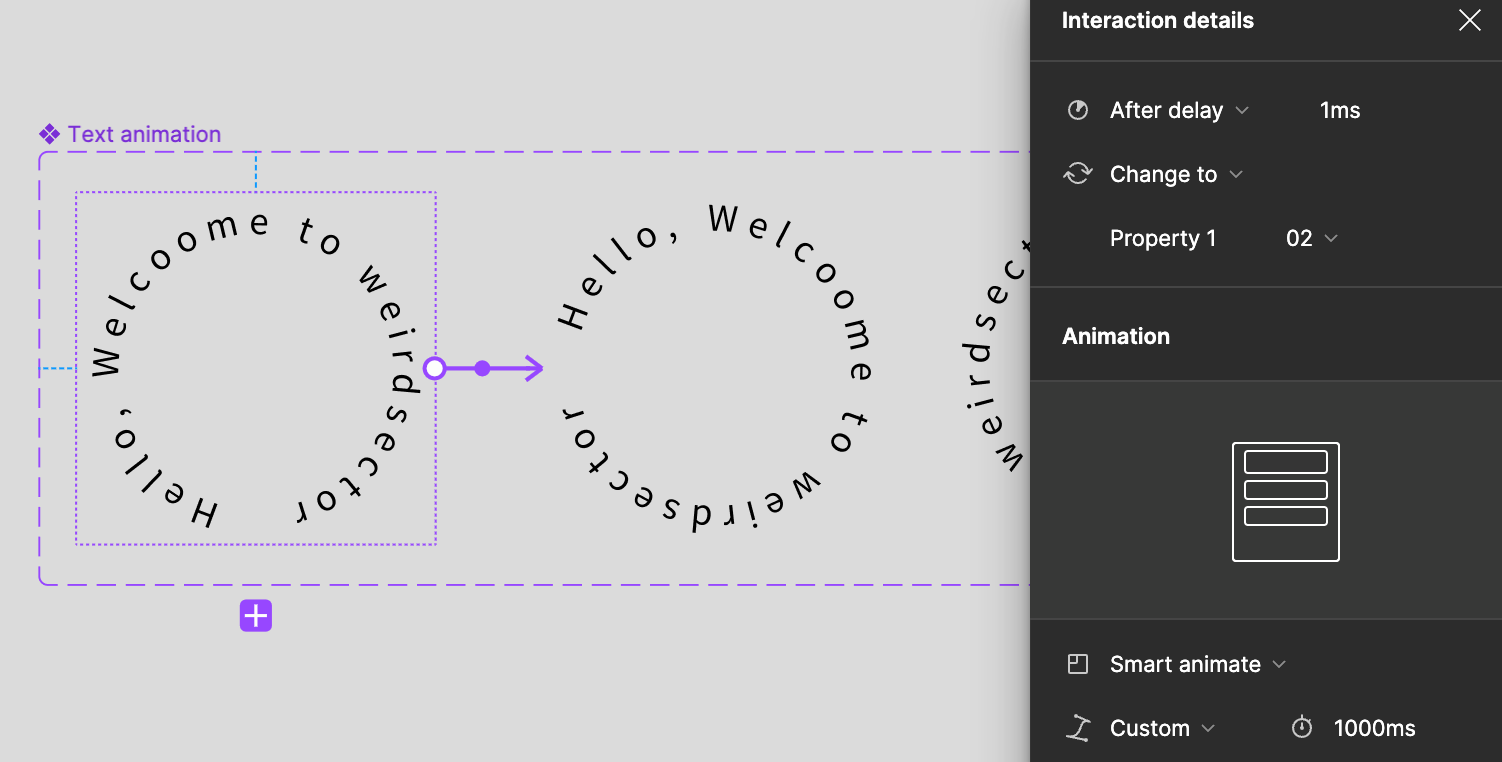
4. [1] Frame>[2] Frame에 interaction을 넣어줄 거예요.
[Interaction details]에 Click으로 되어있는 부분을 [After Delay]로 바꿔주신 후 옆에 초를 1ms로 바꿔줍니다.

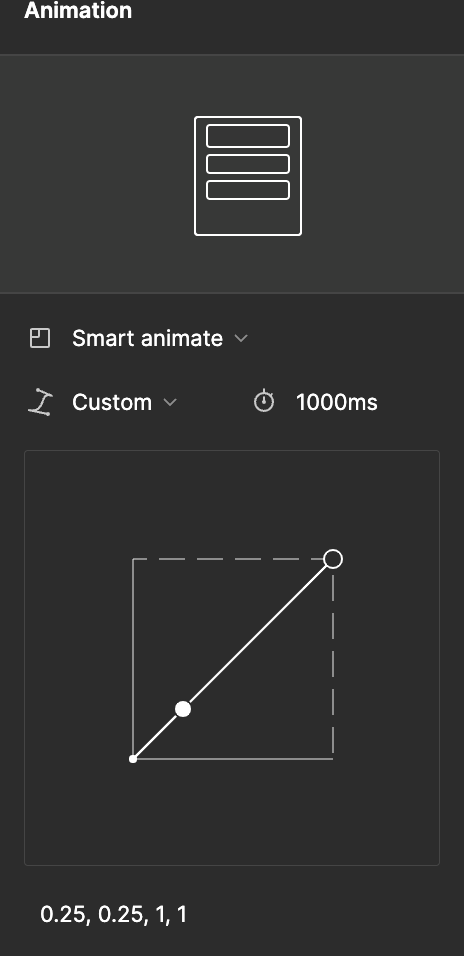
5. 이후 [Animation] 부분을 smart animation으로 바꾼 뒤 Custom으로 그래프를 조절 후 옆에 초를 1000ms로 바꿔줍니다.
이때 돌아가는 속도를 늦추고 싶다면, 옆의 초를 늘려보세요.(ex.3000ms)

6. [1] Frame>[2] Frame에 interaction이 들어갔다면 똑같은 interaction을 [2] Frame>[3] Frame, [3] Frame>[4] Frame, [4] Frame>[1] Frame에도 설정해 줍니다.해줍니다.
*여기서 중요한 점은 마지막 [4] Frame도 [1] Frame과 연결해 줘야 무한으로 돌아갑니다.
7. component를 사용하면 아래의 영상처럼 움직입니다.
이를 활용하면 버튼, 배경이미지 등에 활용이 가능합니다.
다음번에는 새로운 인터렉션을 더 배워보도록 하겠습니다.
블로그 구독자 문의 주소 : info@weirdsector.co.kr
LABBIT을 운영하는 Team 위어드섹터 만나러 가기
'Design > Figma' 카테고리의 다른 글
| 디자인 시스템을 만들기 위해 Figma + Variants 기능을 사용해보자 (1) | 2023.05.12 |
|---|---|
| [기초 Figma] 스크롤(½) (0) | 2023.01.18 |
| [기초 Figma] Variants 기능 활용하기(2/2) (1) | 2022.11.22 |
| [기초 Figma]Component 기능 활용하기(1/2) (0) | 2022.11.22 |





