| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 인터뷰
- UX
- Weirdsector
- 디자이너
- GA4
- 개발공부
- Pretotyping
- 데이터분석
- socialmedia
- 프론트엔드
- 프리토타이핑
- JavaScript
- 구글애널리틱스4
- Datanugget
- 개발스터디
- 위어드섹터
- 개발자
- 그로스해킹
- figma
- LABBIT
- 데이터너겟
- 피그마
- 마케팅
- 프론트엔드개발자
- growthhacking
- 그로스해커
- 개발자인터뷰
- 구글애즈
- 구글애널리틱스
- 개발일지
- Today
- Total
위어드섹터 공식 블로그
[기초 Figma]Component 기능 활용하기(1/2) 본문
✏️ 안녕하세요 디자이너 JJ입니다.
오늘은 Figma를 사용하면서 가장 유용하게 사용할 수 있는 사실 반드시 알아야 할 component에 대해 소개해 보겠습니다.
1. Component(컴포넌트)란 무엇일까요?
디자인작업에서 생산성과 효율성을 높여주는 component란 무엇일까요?
compenet의 사전적 의미는 요소, 부품 등을 의미합니다.
Figma에서도 컴포넌트는 화면을 구성하는 모든 요소들입니다. (텍스트, 이미지, 버튼, 아이콘 등)
이런 요소들중 재사용하는 요소들을 정의해 필요할 때마다 검색해 사용할 수 있도록 만든 것이 바로 컴포넌트 기능입니다.

2. Componet 만들기
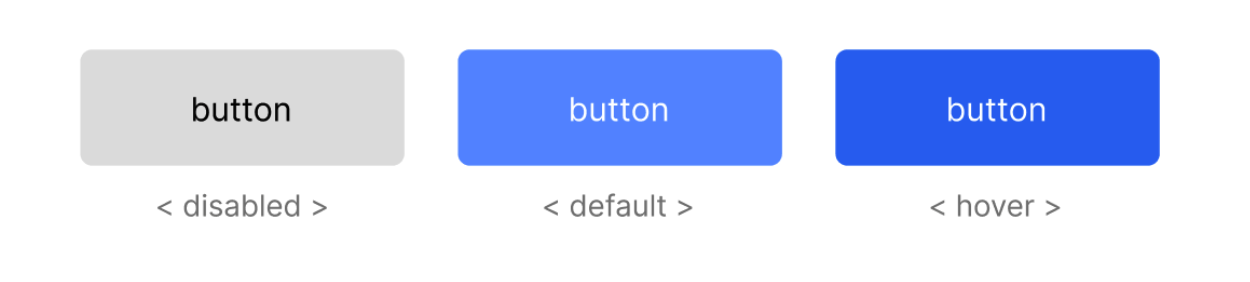
(1) 자주사용하는 버튼을 제작합니다.

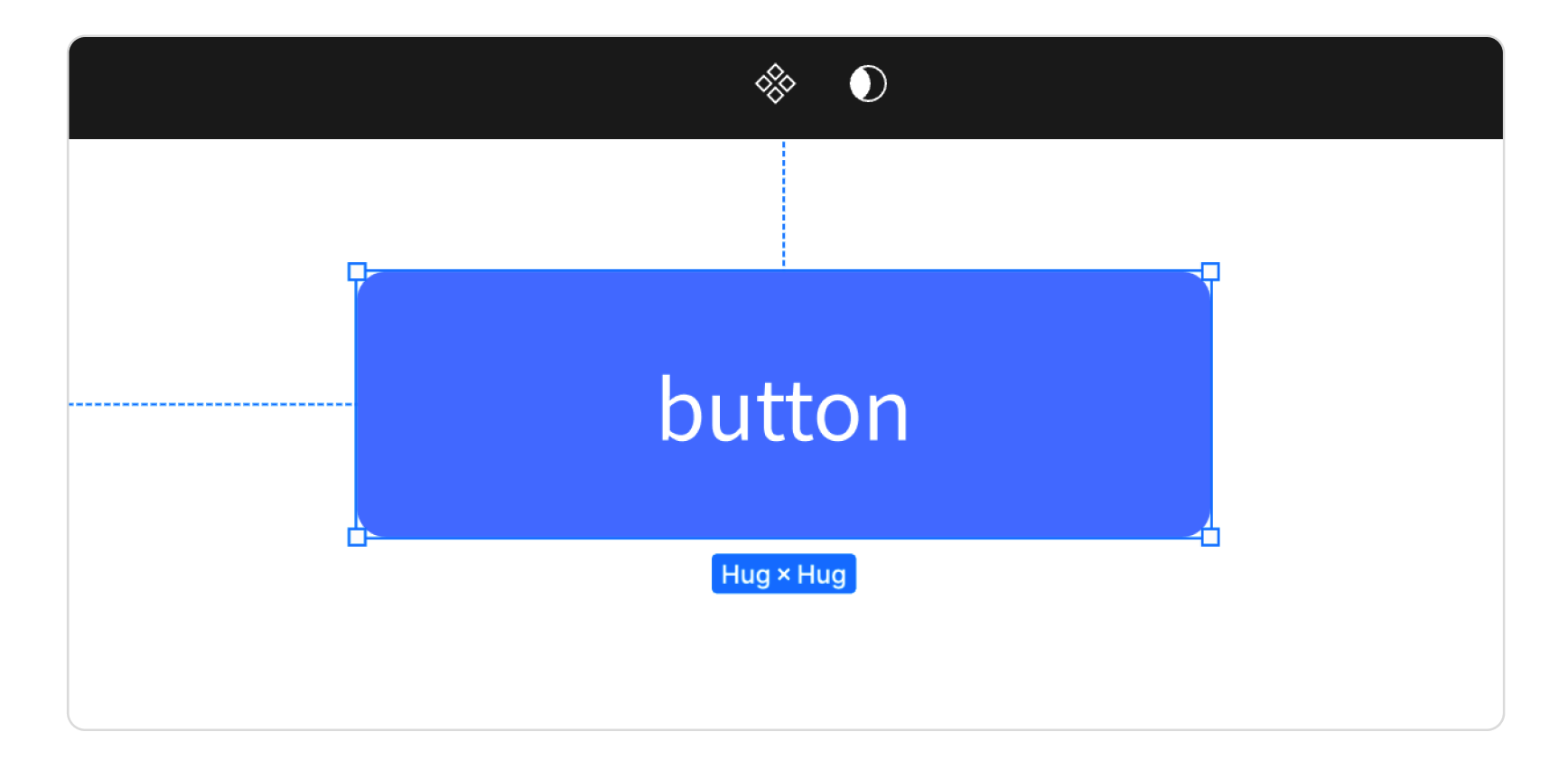
(2) 버튼을 클릭후 위에 2개의 버튼 중 맨 왼쪽 다이아 4개짜리를 선택하거나 오른쪽 마우스 클릭 후 Create Component를 선택합니다.

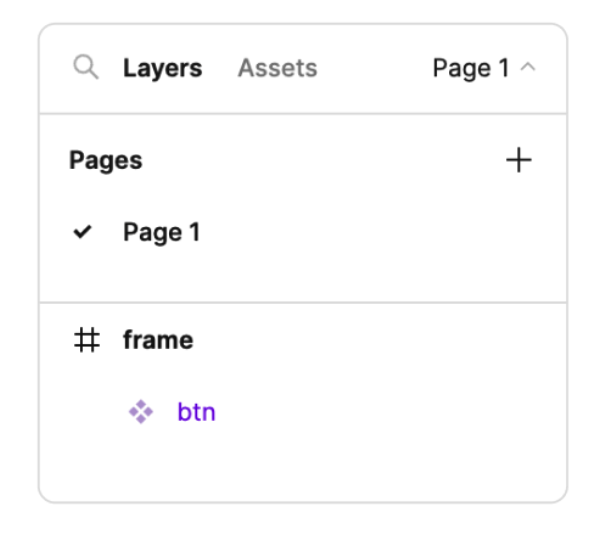
(3) 그럼 레이어에 새로운 아이콘이 생기며 버튼이 지정됩니다

3. Component 적용하기
만든 컴포넌트는 어떻게 적용할까요?
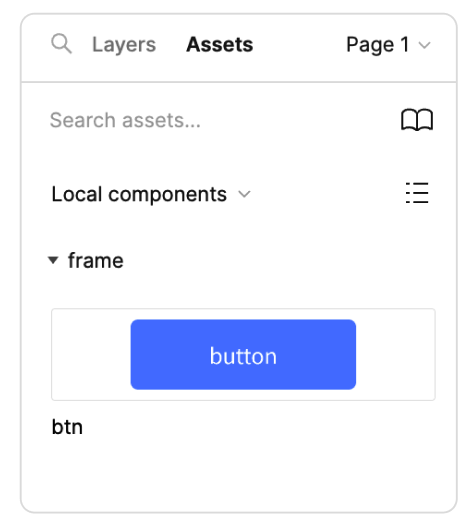
(1) Layer 창옆에 Assets을 보면 만든 컴포넌트가 보입니다.
이 목록에서 컴포넌트를 선택 후 작업화면으로 드래그해주면, 바로 적용됩니다.

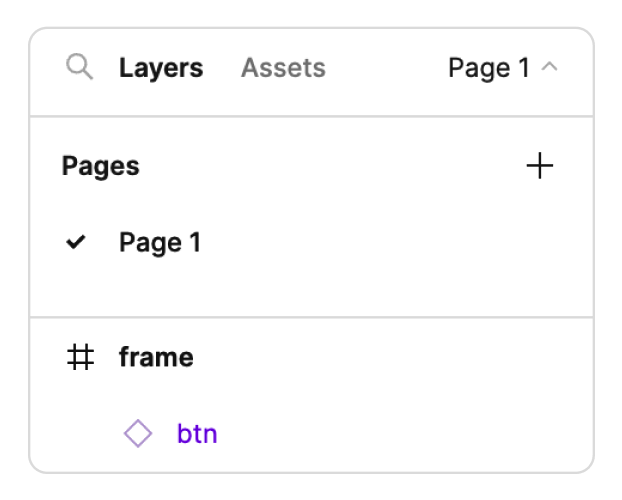
이렇게 적용되면 layer에서 확인할 수 있습니다.

그러나 아까 제작한 컴포넌트 아이콘 모양과는 다른것을 확인할 수 있습니다.
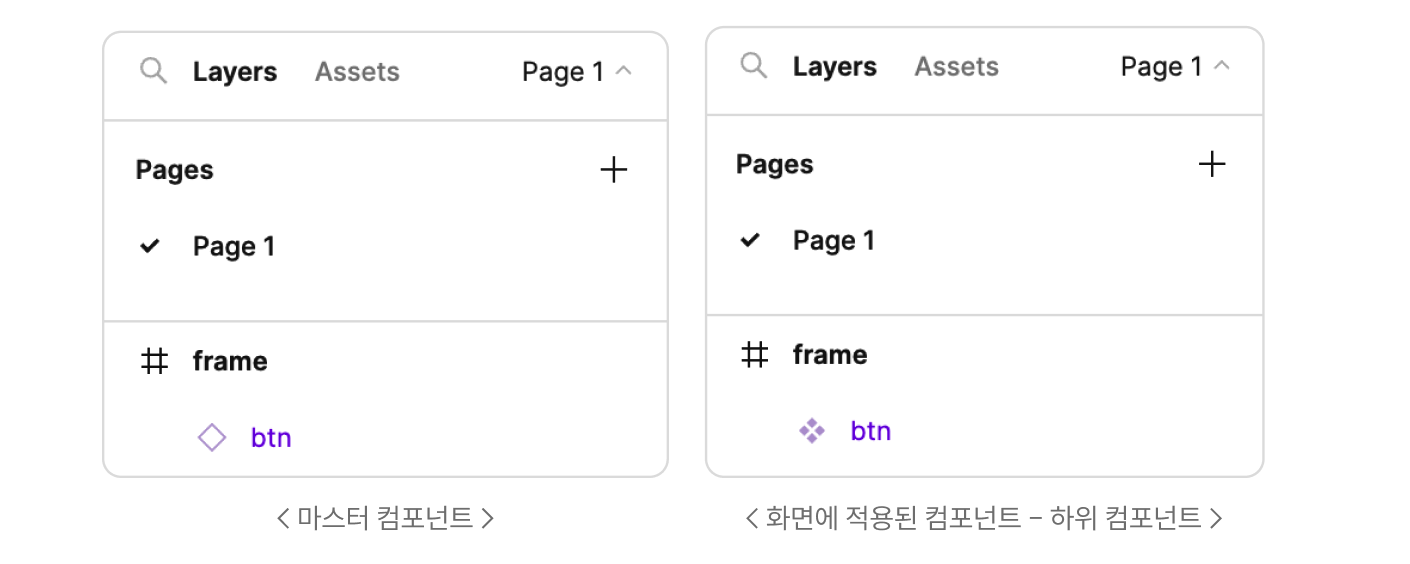
4개로 나눠진 꽉찬 모양의 아이콘을 띄는 컴포넌트는 마스터 컴포넌트를 의미하고,
비어있는 아이콘은 화면 안에 적용된 컴포넌트 하위 컴포넌트 를 뜻합니다.

보통 마스터 컴포넌트를 수정하면 화면에 적용된 하위의 컴포넌트들이 일괄적으로 전부 같이 수정됩니다.
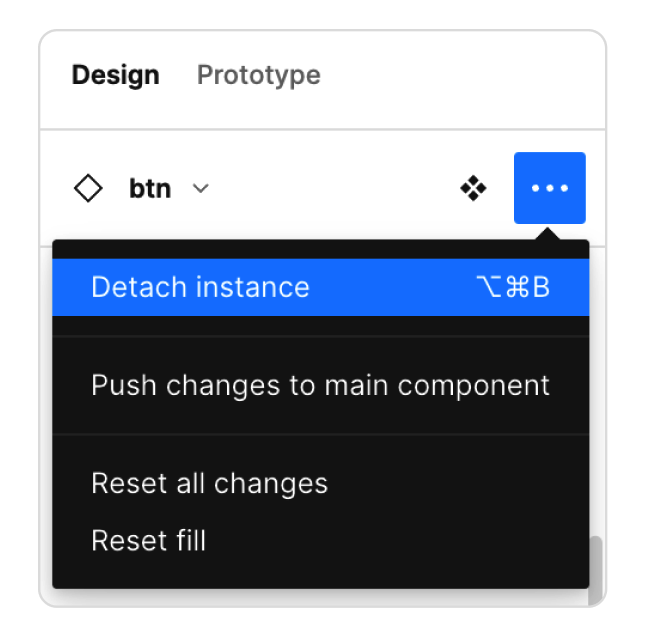
메인컴포넌트가 아닌 하위 컴포넌트만 따로 수정하고 싶다면 오른쪽 디자인 패널에서 Detach instance를 선택해 일반 프레임으로 변경 후 수정합니다.

이런 컴포넌트들을 미리 만들어두고 사용하면 요소들의 세세한 통일을 하나하나 맞추지 않아도 되서 편리하기 때문에
Design component를 먼저 제작 후 화면을 디자인해야 합니다.
버튼뿐만 아니라, select box, toggle, tag 등 사용되는 요소별로 나누어 제작해두면 편리합니다.


다음엔 낱개로 된 컴포넌트들을 좀더 사용하기 쉽게 만드는 variant 기능에 대해 알아보겠습니다. 🙌

'Design > Figma' 카테고리의 다른 글
| 디자인 시스템을 만들기 위해 Figma + Variants 기능을 사용해보자 (1) | 2023.05.12 |
|---|---|
| 원형 텍스트 생성과 텍스트 애니메이션 (1) | 2023.04.26 |
| [기초 Figma] 스크롤(½) (0) | 2023.01.18 |
| [기초 Figma] Variants 기능 활용하기(2/2) (2) | 2022.11.22 |




