| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 구글애즈
- GA4
- 디자이너
- 개발일지
- 데이터너겟
- 그로스해커
- 개발자
- 개발스터디
- 그로스해킹
- 피그마
- 구글애널리틱스4
- LABBIT
- socialmedia
- UX
- Weirdsector
- 개발공부
- 프리토타이핑
- Pretotyping
- 개발자인터뷰
- 인터뷰
- 프론트엔드
- 프론트엔드개발자
- JavaScript
- Datanugget
- 마케팅
- growthhacking
- figma
- 위어드섹터
- 데이터분석
- 구글애널리틱스
- Today
- Total
위어드섹터 공식 블로그
디자인 시스템을 만들기 위해 Figma + Variants 기능을 사용해보자 본문
디자인 시스템 내에는 컬러, 타이포, 아이콘, 쉐도우, 그리드, 버튼, 테이블 등 ,, 여러 가지로 제한할 수 있습니다. 저는 그중에서도 복잡한 디자인 시스템을 어떻게 규정할 수 있을까에 대해 집중해 보았는데요. 그중에서도 Figma의 Variants 기능을 무수히 많이 사용해 보면서 알아낸 것들을 간단한 프로세스 5단계로 공유하고자 합니다.
Q. 디자인 시스템의 무수한 경우의 수를 어떻게 정의할 것인가요?
🤯 버튼 시스템 경우 고려할 사항
- 사이즈 별 다른 UI
- 상황마다 다르게 쓰이는 UI
- 아이콘이 있는 경우와 아닌 경우로 변형될 수 있는 UI
A. Variants 기능을 5단계로 적용해본다.
😆오늘 5단계로 해볼 수 있는 variants기능을 구조로 요약하자면 아래와 같습니다.

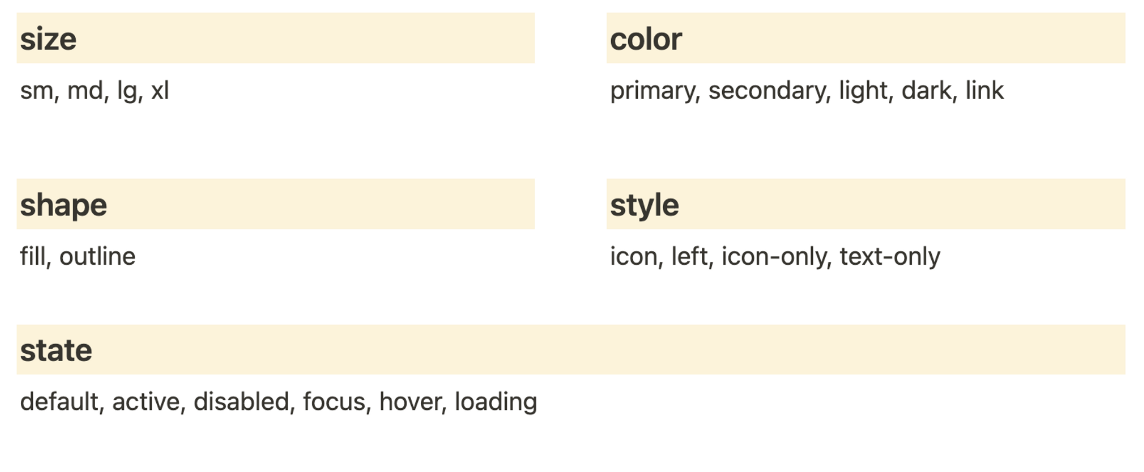
1. 시스템에 들어갈 속성값을 정의한다
앞서 말한 디자인 리스트 중 가장 복잡한 단계의 시작은 버튼 디자인 시스템부터였습니다. 하나의 버튼 안에서도 정말 다양한 상황변형을 할 수 있는 UI입니다. 이 변형들을 모두 대응할 수 있고, 시각적으로도 기준 하에 정리가 되어 있어야 합니다.
↘️ NuDS(Nugget Design System)의 속성값은 아래와 같이 정의했습니다.

2. 기준을 테이블에 맞게 그룹화해서 테이블을 만들어 둔다

속성 값들을 주제에 맞게 그룹화한 모습
3. 테이블 안에 분류될 수 있는 UI를 제작한다


frame의 이름은 속성값을 차례대로 입력하도록 합니다. 해당 버튼의 이름은 size=xl, color=primary, shape=fill, style=text-only, state=default이라는 것을 알 수 있습니다. 이후 Create component를 하게 되면 오른쪽 사진처럼 컴포넌트가 생성될 수 있습니다. 저희는 이렇게 생성된 컴포넌트만 사용할 것입니다.
2번에서 규정한 속성값에 맞게 모든 버튼을 제작하고, 이름을 규정해 봅니다. 처음에는 번거롭고, 힘들 수 있지만 한 번만 해두면 이후에는 굉장한 효율성을 가져다줄 것입니다.

테이블에 관련된 UI를 모두 제작하고, 이름을 규정한 상태
4. 테이블에 넣기 전에 Combine as variants를 한다
기본 frame에서 component 된 상태에서 전체를 같은 테이블 안에서 조정할 수 있도록 할 수 있습니다. Combine as variants을 알기 전과 후는 정말 다르기 때문에 꼭 알아두어야 합니다.
Before: 버튼 모양이 모두 다를 때 하나하나 모두 선택해서 ctrl+c, ctrr+v를 해야 한다.
After:하나의 버튼만 가져가도 속성 선택 안에서 자유롭게 사용할 수 있다.
4-1. 같은 그룹으로 묶을 component 전체를 드래그한 후 오른쪽 Combine as variants를 선택
4-2. Combine as variants를 한 모습

4-3. 해당 컴포넌트의 이름을 바꾼 모습

tip. 이름을 차례대로 규정해 두면, property는 이처럼 구성됩니다. Property는 해당 메뉴에서도 수정이 가능합니다.
5. 완성된 Button component를 2번에서 만든 테이블에 올린다.
이 과정은 생략해도 되지만, 같이 일하는 사람들에게 어떤 기준으로 정리를 했는지 알 수 있도록 하기 위해 해두는 것이 좋습니다. 만약 table에 auto layout이 적용되어 있다면 해당 frame으로 들어가게 되어 보라색으로 되어 있는 Button component가 사라질 수 있습니다. 이럴 때에는 component를 클릭하고, space bar를 누른 상태에서 frame 위로 올리면 컴포넌트가 auto layout frame에 들어가는 경우를 막을 수 있습니다.

Q. 어떤 목적으로 이러한 기능을 익혀야 할까요?
Figma variants 기능은 디자이너가 하나의 파일 내에서 UI 구성 요소의 변형을 만들고 관리할 수 있는 기능입니다. 5단계의 variants을 사용하여 디자이너는 다른 색상이나 텍스트 스타일이 있는 버튼과 같이 다양한 시나리오를 대응할 수 있습니다.
Q. 이 기능을 잘 사용하면 어떤 기대효과가 있을까요?
- 일관성: 디자이너가 다양한 변형이 포함된 단일 구성 요소를 생성할 수 있도록 합니다. 디자인에 이용되는 구성 요소의 모든 UI가 규칙적이고 정렬되도록 일관성을 유지할 수 있습니다.
- 효율성: 변형 UI를 사용하게 될 때 여러 버전을 처음부터 생성할 필요가 없기 때문에 디자인 과정에서 시간을 절약할 수 있습니다.
- 유연성: 디자이너는 변경 사항이 있을 때 여러 가지 UI를 모두 바꾸지 않아도 다양한 설계 옵션에서 하나의 컴포넌트만 변경하여 변경할 수 있습니다.
- 공동 작업: 디자이너 관계뿐만 아니라 팀 구성원 전체가 시나리오에 맞는 UI 구성 요소 정보를 보다 쉽게 의사소통하고, 공동 작업할 수 있습니다.
전반적으로 Figma variants 기능을 잘 사용하면, 디자인 일관성을 유지하는 것은 당연하고, 효율성과 동시에 협업적인 의사소통까지 이뤄나갈 수 있습니다.
블로그 구독자 문의 주소 : info@weirdsector.co.kr
LABBIT을 운영하는 Team 위어드섹터 만나러 가기
'Design > Figma' 카테고리의 다른 글
| 원형 텍스트 생성과 텍스트 애니메이션 (1) | 2023.04.26 |
|---|---|
| [기초 Figma] 스크롤(½) (0) | 2023.01.18 |
| [기초 Figma] Variants 기능 활용하기(2/2) (2) | 2022.11.22 |
| [기초 Figma]Component 기능 활용하기(1/2) (2) | 2022.11.22 |




