| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 구글애널리틱스
- 데이터너겟
- 데이터분석
- 인터뷰
- 개발자인터뷰
- UX
- 위어드섹터
- 프론트엔드
- Pretotyping
- socialmedia
- 프론트엔드개발자
- JavaScript
- 피그마
- 구글애널리틱스4
- Weirdsector
- 구글애즈
- 개발자
- Datanugget
- GA4
- LABBIT
- growthhacking
- 프리토타이핑
- 개발공부
- 마케팅
- 개발일지
- figma
- 디자이너
- 개발스터디
- 그로스해킹
- 그로스해커
- Today
- Total
위어드섹터 공식 블로그
[기초 Figma] Variants 기능 활용하기(2/2) 본문
안녕하세요 ! 디자이너 JJ입니다.
저번 글에서는 Figma에서 가장 유용하게 사용할 수 있는 Component에 대해 알아봤으니
이번 글에서는 그 Component를 활용하는 Variants기능에 대해 알아보겠습니다.🧐
1. Variants란 무엇일까요?
Variants란 변형이란 뜻으로 컴포넌트들을 조합하여 컴포넌트 세트를 만들어 좀 더 체계적으로 사용하는 기능입니다.
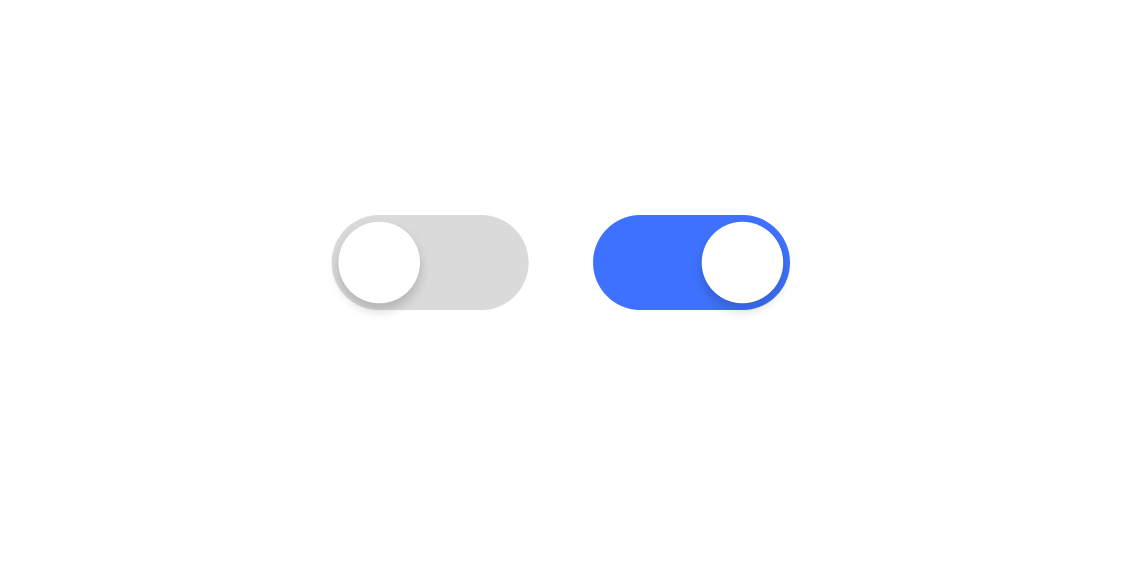
이 기능을 사용하여 토글버튼의 on/off상태를 만들 수도 있고
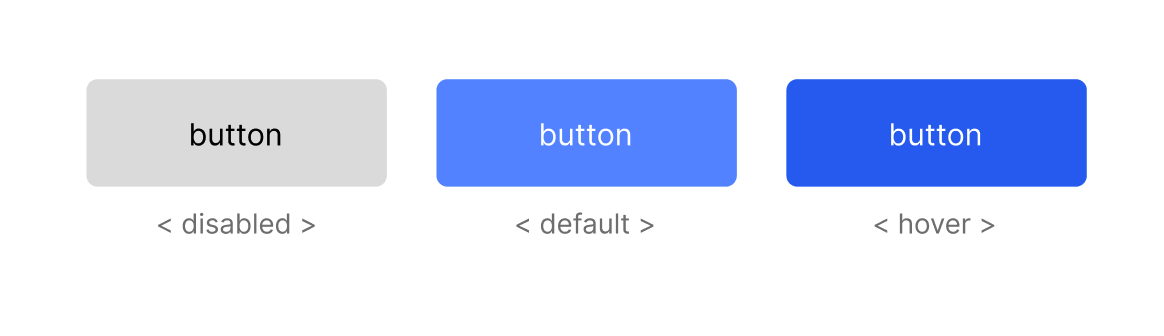
버튼의 Default, hover, focus, disabled를 사용할 수 있습니다.

예를 들어 이런 토글을 사용할때 각각의 컴포넌트를 만들어 사용하기보단
컴포넌트에 variant 속성을 부여해 하나의 컴포먼트로 토글의 [on/off]를 사용하는 것이 더 편리합니다.
2. Variants 만들기
(1) 우선 [On]과 [Off] 컴포넌트를 각각 만들어줍니다.
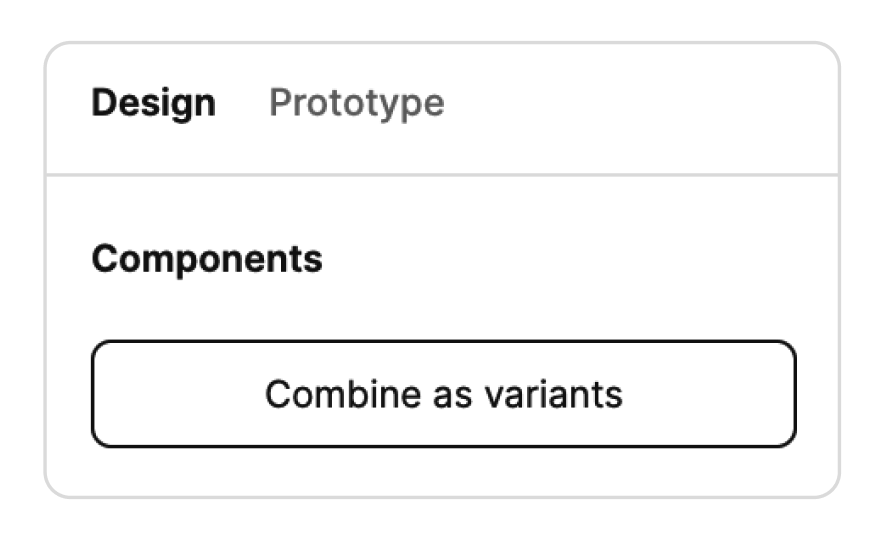
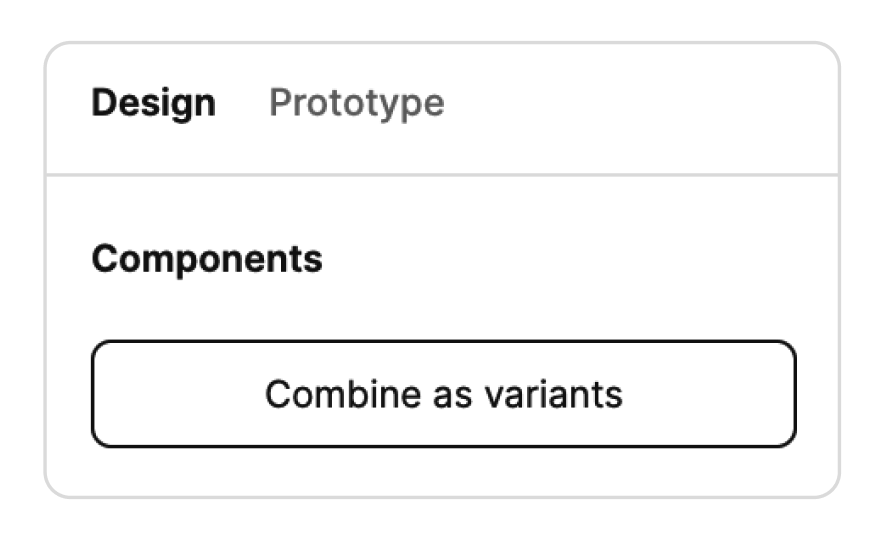
(2) 두개의 컴포넌트를 선택 후 오른쪽 디자인 패널에 ‘Combine as variants’ 버튼을 눌러줍니다.

(3) 그뒤 [Property1]을 더블클릭해 [state]로 변경합니다.

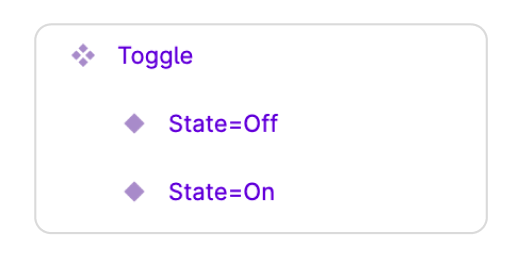
(4) 레이어를 보면 [State=On], [State=Off]가 적혀있는 것을 볼 수 있습니다.

(5) 그 뒤 Assets에서 드래그해 사용하시면 됩니다. 화면에 드래그해 가져오면 오른쪽 탭에 [On/Off] 버튼이 생긴 걸 볼 수 있습니다.

3. Variants 버튼 만들기
(1) 우선 [default]과 [hover], [pressed] 이 3개의 컴포넌트를 제작합니다.
기존 버튼, 마우스를 가져다 됐을 때 나오는 버튼, 눌렀을 때 나오는 버튼 이 3가지를 세트로 만들 것입니다.

(2) 3개의 컴포넌트를 선택 후 오른쪽에 ‘Combine as variants’ 버튼을 눌러줍니다.

(3) 그 뒤 [Property1]을 더블클릭해 [btn]로 변경합니다.

(4) 그 뒤 마찬가지로 Assets에서 드래그해 사용하시면 됩니다.
화면에 드래그해 가져오면 오른쪽 탭에 [default,hover,disabled] 버튼이 생긴 걸 볼 수 있습니다.

이렇게 사용하면 많은 컴포넌트들을 정리하기도 수월할 뿐만 아니라
디자인에 좀 더 편리하게 사용할 수 있습니다.
다음엔 피그마의 다른 기능들을 알아보겠습니다.

'Design > Figma' 카테고리의 다른 글
| 디자인 시스템을 만들기 위해 Figma + Variants 기능을 사용해보자 (1) | 2023.05.12 |
|---|---|
| 원형 텍스트 생성과 텍스트 애니메이션 (1) | 2023.04.26 |
| [기초 Figma] 스크롤(½) (0) | 2023.01.18 |
| [기초 Figma]Component 기능 활용하기(1/2) (2) | 2022.11.22 |




