| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 그로스해커
- 구글애즈
- growthhacking
- 프론트엔드
- figma
- 프론트엔드개발자
- 데이터너겟
- 개발스터디
- 개발일지
- LABBIT
- GA4
- 피그마
- 디자이너
- JavaScript
- Weirdsector
- 그로스해킹
- 데이터분석
- 구글애널리틱스
- 인터뷰
- Datanugget
- 마케팅
- 위어드섹터
- 개발자
- UX
- 개발공부
- 그로스마케터
- 컴포넌트
- UTM
- 개발자인터뷰
- 구글애널리틱스4
- Today
- Total
위어드섹터 공식 블로그
[프론트엔드 / Javascript] 화면 크기와 레이아웃이 변화함에 따라 tooltip의 위치를 어떻게 고정할 수 있나요? 본문
[프론트엔드 / Javascript] 화면 크기와 레이아웃이 변화함에 따라 tooltip의 위치를 어떻게 고정할 수 있나요?
위어드섹터 2022. 10. 28. 15:47진행 중인 프로젝트에서 cohort 그래프의 tooptip의 위치를 마우스의 위치에 따라 변하게 하는 작업을 진행했습니다. 이때 다음과 같은 2가지 문제를 직면하게 되었습니다.
1. 화면 사이즈에 따라 cohort 분석 그래프의 크기가 변하면서 tooptip이 보여지는 위치가 상대적으로 다르게 보이는 문제가 발생했습니다.
2. 특정 사이즈가 되면 cohort 분석 그래프의 레이아웃이 변하면서 그래프의 크기가 커졌습니다. 이때 tooptip 의 위치를 전에 세팅해놓은 값으로 하였을 때 tooltip의 위치가 다르게 보이는 문제가 발생했습니다.

1번 문제에 대한 시도는 tooltip이 보여지는 위치가 cohort 그래프의 크기에 비례하게 거리를 조정하는 방안으로 문제를 해결했습니다. 아래는 그 코드 예시입니다.
const handle_tooltip_position = () => {
if(window.innerWidth > 1785){ // 화면 넓이가 1785px 이상일 때
heatmap_width = (document.querySelector('#heatmap_graph').getBoundingClientRect().width); // cohort 그래프의 넓이를 tooltip의 x좌표로 설정
heatmap_height = (document.querySelector('#heatmap_graph').getBoundingClientRect().height) / 10;
} // cohort 그래프의 높이의 1/10을 tooltip의 y좌표로 설정
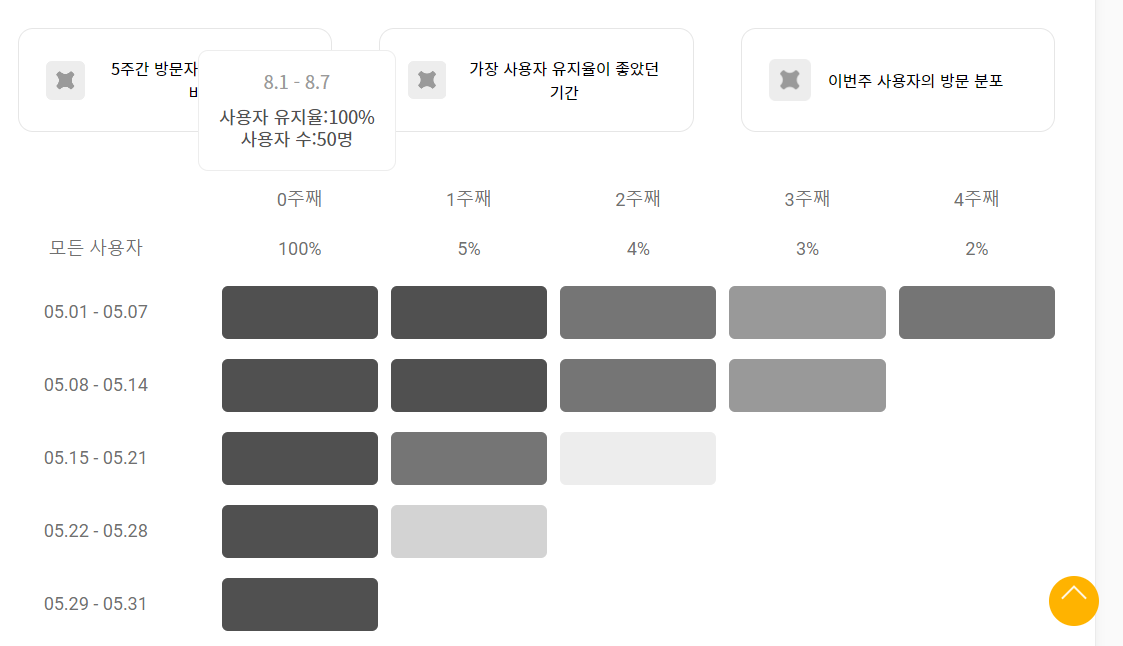
<사진2, 화면 넓이가 1785px 이하일 때의 레이아웃>
2번 문제에 대한 해결은 화면이 특정 사이즈(1785px) 이하가 되었을 때 레이아웃이 바뀌므로, 이때의 그래프 크기에 반비례하게 거리를 조정하는 방안으로 문제를 해결했습니다. 아래는 그 코드 예시입니다.
function outputsize() {
heatmap_chart_container_width = heatmap_chart_container.getBoundingClientRect().width / 38
heatmap_chart_container_height = heatmap_chart_container.getBoundingClientRect().height / 8
}
outputsize()
new ResizeObserver(outputsize).observe(heatmap_chart_container)
// heatmap_chart_container element의 사이즈 변화가 있을 때 outputsize 함수를 실행시킵니다. 그렇게 함으로써 그래프의 사이즈가 커지면 그에 따른 tooltip의 위치를 나타낼 수 있습니다.
여기서 -1 을 곱해주어 그래프와 툴팁까지의 거리가 cohort 그래프의 크기와 반비례하게 만들어 주었습니다.
이번에 작업하면서 화면 크기와 레이아웃에 따른 툴팁의 위치를 세팅해볼 수 있는 좋은 기회가 되었습니다.
블로그 구독자 문의 주소 : info@weirdsector.co.kr
LABBIT을 운영하는 Team 위어드섹터 만나러 가기
'Developing > 프론트엔드' 카테고리의 다른 글
| [프론트엔드] d3.js로 어떻게 곡선그래프를 구현할 수 있나요? (0) | 2022.10.28 |
|---|---|
| [ 프론트엔드 / css, jquery ] 버튼 애니메이션 (0) | 2022.08.08 |
| [FrontEnd / React Native] Xcode를 사용하여 iOS 어플 테스트 하기 (0) | 2022.08.08 |
| [ FrontEnd / React Native ] ScrollView 스타일 옵션 (0) | 2022.07.18 |
| [FrontEnd / JavaScript] 반복문을 이용한 삼각형 만들기 (0) | 2022.07.18 |





