| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 그로스마케터
- UTM
- 디자이너
- Weirdsector
- 개발스터디
- 프론트엔드개발자
- 그로스해킹
- 데이터분석
- figma
- 그로스해커
- growthhacking
- 개발일지
- 피그마
- JavaScript
- GA4
- Datanugget
- UX
- 인터뷰
- 데이터너겟
- 마케팅
- 위어드섹터
- 개발자인터뷰
- 구글애널리틱스
- 구글애즈
- 개발자
- 구글애널리틱스4
- 프론트엔드
- 개발공부
- LABBIT
- 컴포넌트
- Today
- Total
위어드섹터 공식 블로그
[ FrontEnd / React Native ] ScrollView 스타일 옵션 본문
리액트 네이티브 기반의 프로젝트를 진행하던 중,
버튼을 화면의 제일 하단으로 배치하고 나머지 영역은 콘텐츠로 채우는 디자인을 퍼블리싱하게 되었습니다.
<View>, <SafeAreaView> 태그를 최상단에 작성했을때, 이 태그와 최하단 버튼에 아래와 같이 flex : 1 을 주면 원하는 대로 스타일이 적용되었습니다.
test: {
flex:1,
}
그런데, <ScrollView> 태그를 최상단에 작성 후, 위와 같이 스타일을 주었으나 적용되지 않았습니다.
알고나면 쉬운 해결 방법이지만 무엇이 문제인지 모를 때는 답답한 상황입니다..!
이번 글에는 <ScrollView> 태그를 최상단에 작성했을 때, 최하단으로 버튼을 정렬하는 방법을 공유하려 합니다.
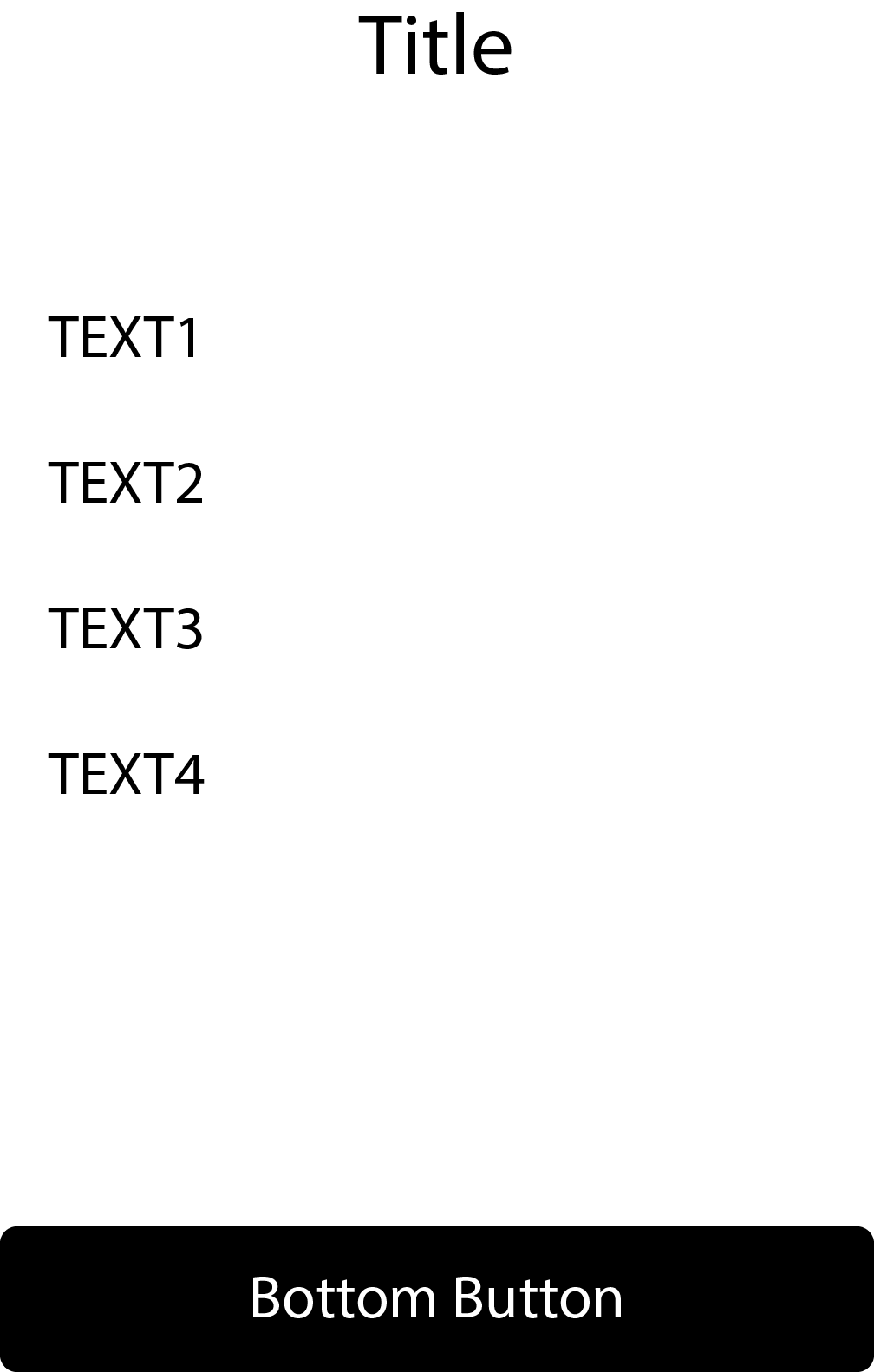
먼저, 제가 디자인 받은 시안은 아래와 같습니다.
텍스트 콘텐츠 영역이 <ScrollView> 태그로 되어있습니다.

[ 시도했던 해결 방안 ]
위 문제를 겪고 제가 시도해서 해결했던 방법을 작성하도록 하겠습니다.
1.position: ‘absolute’ 사용하여 위치 배치
버튼에 position: ‘absolute’ 와 bottom: 0 을 주어 위치를 배치합니다.
2. 최상단 태그를 <View> 또는 <SafeAreaView> 로 사용
최상단 태그를 <View> 또는 <SafeAreaView> 로 하고 <ScrollView> 를 그 안에 넣어주는 것입니다. 그리고 똑같이 스타일을 주면 됩니다.
3.contentContainerStyle 을 사용
<ScrollView
style={styles.test}
contentContainerStyle={{ flex:1, justifyContent:’space-between’ }}
/>
[ 참고 자료 ]
https://stackoverflow.com/questions/44656712/align-button-to-bottom-in-scrollview
블로그 구독자 문의 주소 : info@weirdsector.co.kr
LABBIT을 운영하는 Team 위어드섹터 만나러 가기그로스 해킹 파트너, LABBIT 바로가기
'Developing > 프론트엔드' 카테고리의 다른 글
| [ 프론트엔드 / css, jquery ] 버튼 애니메이션 (0) | 2022.08.08 |
|---|---|
| [FrontEnd / React Native] Xcode를 사용하여 iOS 어플 테스트 하기 (0) | 2022.08.08 |
| [FrontEnd / JavaScript] 반복문을 이용한 삼각형 만들기 (0) | 2022.07.18 |
| [프론트엔드 / React Native] 생략, 보여주기 기능을 하는 여러 버튼들을 어떻게효과적으로 구현 할 수 있나요? (0) | 2022.07.18 |
| [FrontEnd / JavaScript] 우리가 사용하는 키워드는 무엇일까요? (0) | 2022.07.05 |





