| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Datanugget
- 데이터분석
- 구글애즈
- Weirdsector
- 그로스해킹
- 개발스터디
- 위어드섹터
- GA4
- 인터뷰
- 프리토타이핑
- 프론트엔드
- 그로스해커
- figma
- 개발공부
- 마케팅
- Pretotyping
- 개발일지
- socialmedia
- 데이터너겟
- 구글애널리틱스4
- 개발자인터뷰
- 구글애널리틱스
- 피그마
- 개발자
- growthhacking
- JavaScript
- LABBIT
- 디자이너
- 프론트엔드개발자
- UX
- Today
- Total
위어드섹터 공식 블로그
[FrontEnd / JavaScript] 반복문을 이용한 삼각형 만들기 본문
이번 게시물은 JavaScript의 반복문을 이용해 삼각형을 구현 하려고 합니다. 단순해 보이면서 어려운 과정이지만 반복문의 기초와 구조를 이해함과 동시에 로직 구현에 있어 많은 동기부여를 받았고, 입사 후 첫 과제이기에 풀이 과정을 기록하려고 합니다.

구현 조건으로는 input 박스 안에 숫자를 넣고 버튼을 클릭하면 입력 숫자에 맞게 삼각형이 생성되어야 합니다. 반복문을 사용해서 구현했고, 반복문은 어떤 명령을 반복적으로 실행해야 할 때 사용되는 언어입니다. 아래 예시를 통해 확인을 해보도록 하겠습니다.

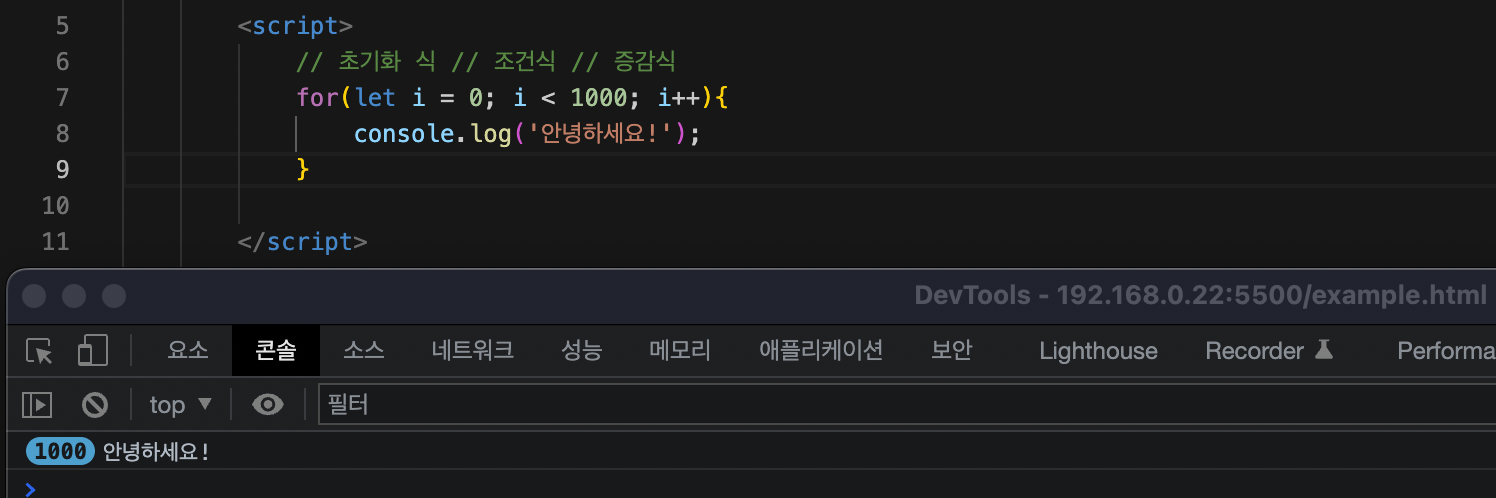
for 문은 아래와 같은 순서로 진행됩니다.
- 가장 먼저 초기화 식인 let i = 0 이 실행되며 한 번만 실행됩니다.
- 초기화식이 종료되면 조건식이 실행되고 i = 0이므로 평가 결과는 true 입니다.
- 조건식이 true 이면 문장이 실행되고, 종료 되면서 증감식 실행됩니다. (i++ 가 되면서 i = 1)
- 증감식이 종료 되면서 다시 조건식으로 실행 순서가 이동 되는데 한번 실행이 되었고 i = 1 이기 때문에 true 결과값을 같습니다.
- 조건식에 따라 총 1000번이 실행되며 i = 1000이 되면 조건식 결과가 false가 되면서 종료 됩니다.
좀 더 쉽게 풀이해보면 자판기에 동전을 넣으면 (입력) 음료수가 나오는 (출력) 되는 것으로
설명 할 수 있습니다. :)
for 문을 사용해서 직각 삼각형을 구현해 보도록 하겠습니다. 구현한 코드는 아래와 같습니다.

실행 순서는 input 안에 있는 숫자 6이 변수 count에 저장이 됩니다.
저장된 숫자 6은 반복문 안에 있는 count = 6으로 들어가 반복문이 작동하게 되고
- i = 0으로 초기화한 후 i 가 count (6) 보다 작으면 true이기 때문에 i 값을 1씩 증가 합니다.
- 전 결과값이 true이기 때문에 다음 문장을 실행하게 되고, 다음 문장에 있는 j = 0 으로 초기화 합니다.
- j가 i 보다 작으면 true이기 때문에 j 값을 1씩 증가합니다.
- 전 결과값이 true이기 때문에 j 가 증가한 만큼 변수 inner_html에 변수 heart를 더해집니다.
- 전 결과값이 true이기 때문에 i 가 증가한 만큼 더해주고 줄바꿈 실행합니다.
- i의 결과값이 false가 나올 때까지 반복합니다.
- 마지막으로 아이디 heart에 innerHTML를 사용해서 inner_html 값을 전달 후 출력 합니다.
이 모든 과정을 거치게 되면 원하는 숫자의 삼각형을 구현할 수 있습니다. 여기서 조건식 혹은 초기화식을 변경하면 역삼각형 혹은 다양한 도형을 구현 할 수 있고 더 나아가 원하는 로직도 구현이 가능합니다.
간단한 로직이더라도 반복문의 구조와 원리를 이해해야 풀어 나갈 수 있고, 다양한 방법으로 많이 활용 가능합니다. 그리고 이번에 작업하면서 느꼈었던 건 과거 반복문을 공부할 때 간단한 로직은 ‘이제 할 줄 알겠지’ 라고 넘어갔었는데 도움 없이 구현하려고 하니 생각보다 어리둥절했던 거 같았습니다.
이번 정리로 통해 부족했던 반복문을 다시 한번 더 공부하게 되었습니다. 다음 게시물 작성은 반복문을 좀 더 활용하여 오목 또는 다양한 로직 구현을 설명해 보겠습니다. 감사합니다.
블로그 구독자 문의 주소 : info@weirdsector.co.kr
LABBIT을 운영하는 Team 위어드섹터 만나러 가기
'Developing > 프론트엔드' 카테고리의 다른 글
| [ 프론트엔드 / css, jquery ] 버튼 애니메이션 (0) | 2022.08.08 |
|---|---|
| [FrontEnd / React Native] Xcode를 사용하여 iOS 어플 테스트 하기 (0) | 2022.08.08 |
| [ FrontEnd / React Native ] ScrollView 스타일 옵션 (0) | 2022.07.18 |
| [프론트엔드 / React Native] 생략, 보여주기 기능을 하는 여러 버튼들을 어떻게효과적으로 구현 할 수 있나요? (0) | 2022.07.18 |
| [FrontEnd / JavaScript] 우리가 사용하는 키워드는 무엇일까요? (0) | 2022.07.05 |




