| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 개발자
- figma
- 개발스터디
- 구글애즈
- 데이터너겟
- 그로스해커
- 위어드섹터
- UX
- 개발공부
- Weirdsector
- 프리토타이핑
- JavaScript
- 마케팅
- 피그마
- 디자이너
- 인터뷰
- LABBIT
- GA4
- 프론트엔드
- growthhacking
- Pretotyping
- 개발일지
- 구글애널리틱스4
- 데이터분석
- socialmedia
- 개발자인터뷰
- Datanugget
- 프론트엔드개발자
- 그로스해킹
- 구글애널리틱스
- Today
- Total
위어드섹터 공식 블로그
[FrontEnd / JavaScript] 우리가 사용하는 키워드는 무엇일까요? 본문
JavaScript 언어를 이용한 개발을 진행하다 보면 변수를 선언해 로직을 만들어 나아가야 하는 데 변수를 선언하는 방법으로 JavaScript 예약어의 키워드를 사용해 구성해야 합니다. 저 또한 키워드를 선택이 아닌 필수로 사용하지만 정확한 의미를 모르는 채 사용하고 있어서 검색을 통해 정확한 의미를 배우고자 기록하게 되었습니다.
그동안 변수를 선언하기 위해 var 키워드를 사용해 선언 했지만 많은 문제점이 발생했었습니다.
협업을 통한 개발을 하다 보면 여러 명이 작성한 코드를 토대로 개발을 진행하게 되는데 특정 오류가 발생이 되면 코드 전체를 확인해야 하거나 해당 영역을 작성한 개발자에게 물어봐야 하는 상황이 생기게 되었습니다. 오늘 게시물은 키워드의 종류와 차이를 공부하고자 하며 아래의 예시를 통해 그 문제점을 확인해 보겠습니다.
첫 번째로는 var 은 중복 선언이 가능합니다.

위 예제와 같이 name을 중복해서 선언해도 에러가 발생하지 않습니다. 이는 협업을 통한 개발 혹은 코드가 많은 상황에서 작동이 안 되는 상황이 발생하게 되면 수많은 코드를 일일이 확인해서 수정해야 하는 문제가 발생할 수 있습니다.
두 번째로는 var 은 호이스팅이 발생됩니다.

JavaScript는 코드를 한 줄씩 읽어 내려가며 실행하는 프로그램 언어이기 때문에 코드를 항상 아래에서 위로 읽습니다. hoisting이 선언되기 전에 찾게 되면 ReferenceError: "i" is not defined가 나와야 합니다. 하지만 var는 underfined가 표시되고 있습니다. 이러한 이유는 호이스팅이라는 개념 때문입니다. 선언된 변수들이 코드상 실제로 이동하진 않지만, 최상위로 끌어올려진 것처럼 동작하기 때문입니다.

JavaScript가 실행될 때 어떤 변수랑 함수가 있는지부터 싹 훑어서 기억해두고 후에 누군가 hoisting이라는 변수를 부르면 자바스크립트가 기억해둔 변수랑 함수에서 찾아주는 것을 말합니다. 그렇지만 변수 할당된 값은 찾지 못해서 underfined가 나오는 걸 볼 수 있습니다. 호이스팅을 설명할 땐 주로 변수의 선언과 초기화를 분리한 후, 선언만 코드의 최상단으로 옮기는 것으로 말하곤 합니다.
세 번째로는 var로 정의된 변수는 함수 스코프를 가집니다.
var는 함수(function) 안에서 쓴 것만 지역변수로 올려두고, 나머지 for 문, if 문 등등에서 쓰인 것은 다 전역변수로 사용합니다. 유일하게 벗어날 수 없는 스코프가 함수(function)입니다.

if 문 안에서 var로 선언된 변수는 if 문 밖에서도 사용이 가능합니다.

이러한 단점을 보완하기 위해 ES6 이후 추가된 변수 선언 키워드가 있는데 let과 const입니다.
아래의 예시를 통해 let과 const를 확인해 보겠습니다.

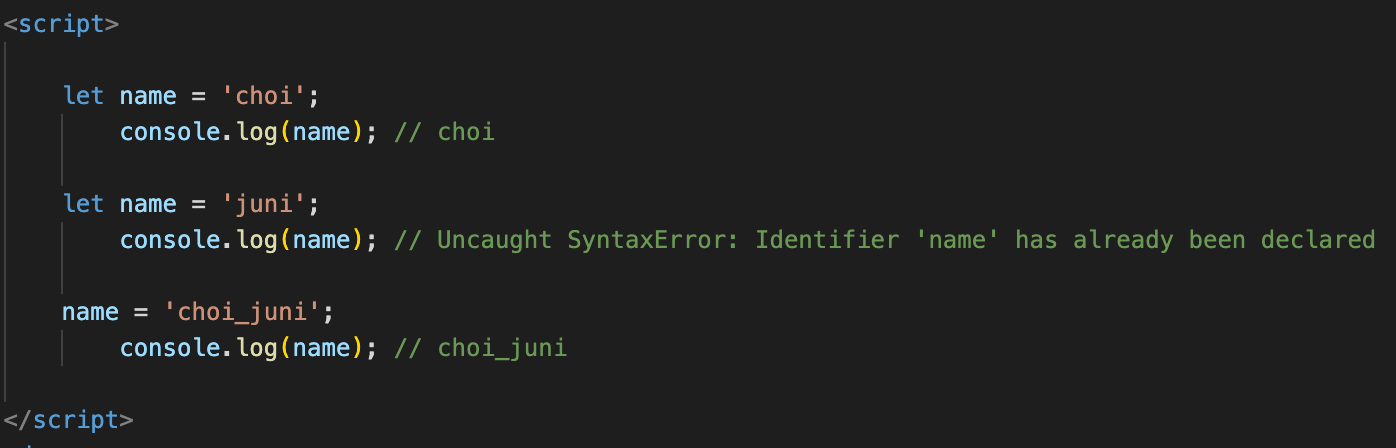
첫 번째로는 중복 선언할 수 없습니다. name을 중복해서 선언하게 되면 오류가 발생됩니다. 이는 var 단점을 보완했으며 중복 선언을 사전에 막음으로써 오류를 방지하게 됩니다. 그리고 let은 제 할당이 가능합니다.

하지만 const는 let과 다르게 다른 값을 제 할당할 수 없습니다. 처음에 한 번 선언하고 나면 다른 값을 넣을 수 없기 때문에 보통 const는 변하지 않는 값 (상수)을 선언할 때 사용하는 키워드입니다.
두 번째로는 let 혹은 const 키워드로 선언한 변수는 모든 코드 (함수(function), if, for, while, try/catch 등)을 지역 변수로 인정하는 블록 스코프를 따릅니다.

i는 선언되지 않았다는 에러 메시지가 나타납니다
= 최종 정리 =

JavaScript 키워드를 공부하면서 부족하지만 게시물로 정리를 진행했습니다. 선택이 아닌 필수로 사용하는 키워드이지만 정확한 의미와 용도를 이번 정리로 통해 다시 한번 더 이해하게 되었고 아래의 표로 통해 var, let, const를 간단하게 요약정리를 해봤습니다. 다음 시간에는 반복문을 이용해 로직 구현했던 문제를 풀이해보려고 합니다.
감사합니다!
블로그 구독자 문의 주소 : info@weirdsector.co.kr
LABBIT을 운영하는 Team 위어드섹터 만나러 가기
'Developing > 프론트엔드' 카테고리의 다른 글
| [ 프론트엔드 / css, jquery ] 버튼 애니메이션 (0) | 2022.08.08 |
|---|---|
| [FrontEnd / React Native] Xcode를 사용하여 iOS 어플 테스트 하기 (0) | 2022.08.08 |
| [ FrontEnd / React Native ] ScrollView 스타일 옵션 (0) | 2022.07.18 |
| [FrontEnd / JavaScript] 반복문을 이용한 삼각형 만들기 (0) | 2022.07.18 |
| [프론트엔드 / React Native] 생략, 보여주기 기능을 하는 여러 버튼들을 어떻게효과적으로 구현 할 수 있나요? (0) | 2022.07.18 |




