| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 개발자
- growthhacking
- Weirdsector
- 마케팅
- JavaScript
- 프리토타이핑
- 개발공부
- 개발일지
- 디자이너
- 데이터너겟
- 위어드섹터
- 피그마
- 구글애널리틱스4
- 개발스터디
- UX
- 프론트엔드개발자
- 구글애즈
- 개발자인터뷰
- 데이터분석
- Pretotyping
- 구글애널리틱스
- 그로스해킹
- 인터뷰
- figma
- socialmedia
- GA4
- 그로스해커
- 프론트엔드
- Datanugget
- LABBIT
- Today
- Total
위어드섹터 공식 블로그
[프론트엔드 & 백엔드 with Vanilla JS] Vanilla JS로 Ajax를 어떻게 구현할 수 있나요? 본문
AJax(JQuery api)를 서버와 통신할 때 사용해보긴 했지만, 그 원리 및 통신의 과정을 몰랐습니다. 그래서 이 부분을 더 공부해보려고 AJax를 Vanilla JS로 구현해보았습니다.
MDN 문서로 ajax와 관련된 문서를 찾아보니 아래의 과정을 거치는 것을 알게 되었습니다.
첫째로, XMLHttpRequest 라는 web api를 이용하여 통신의 위한 객체를 만듭니다.
둘째로, 클라이언트에서 아래의 a,b,c를 고려하여 서버에 요청을 보냅니다.
a. 어떤 서버(도메인)와 연결하는가?,
b. 어떤 http method를 이용하는가?
(ex. GET, POST etc)
c. 브라우저에서 서버에서 받을 문서를 해석할 준비를 할 수 있게끔 어떤 문서의 타입을 요구하는가?
출처:
https://developer.mozilla.org/ko/docs/Web/API/XMLHttpRequest
https://developer.mozilla.org/ko/docs/Web/Guide/AJAX/Getting_Started
클라이언트에서 서버로 요청을 보낸다고 해서 통신 과정이 끝난 것은 아닙니다.
서버와 클라이언트가 연결이 안될 수도 있고, 서버에서 클라이언트가 요구한 문서를 못 찾을 수도 있기 때문입니다. 따라서 아래 i, ii, iii 의 과정을 거쳐야 합니다.
i. 서버와 클라이언트가 연결이 되어있는가?
ii. request에 대한 처리가 끝나서 응답할 준비가 되어있는가?
iii. 클라이언트가 서버에 요청한 문서를 서버가 찾을 수 있는가?
를 확인해야 합니다.
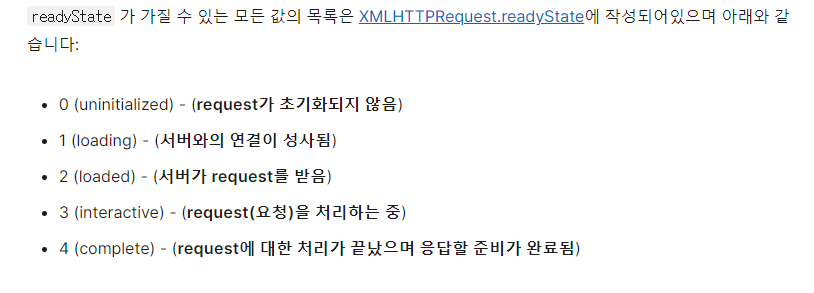
i, ii를 확인하는 readyState의 값은 아래 그림에서 확인할 수 있습니다.

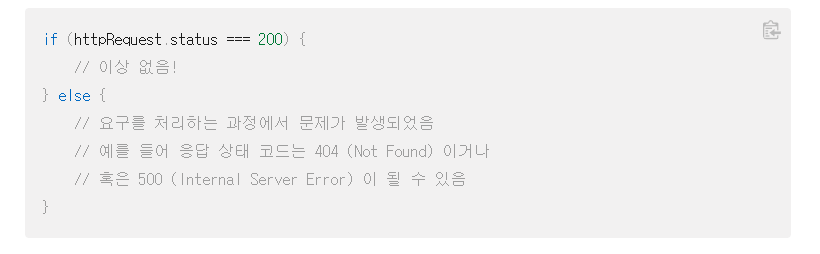
iii를 확인할 수 있는 state 코드는 아래 그림에서 확인 할 수 있습니다.

출처:
https://developer.mozilla.org/ko/docs/Web/Guide/AJAX/Getting_Started
이 모든 과정을 거치게 되면 클라이언트는 서버와의 통신을 마무리 지을 수 있습니다.
아래는 MDN AJax를 참고하여 구현한 예시입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id= "ajaxBtn" onclick="sendRequest();">Make a Request</button>
<script>
const sendRequest = () => {
const httpRequest = new XMLHttpRequest();
const alertContents = () => {
if (httpRequest.readyState === XMLHttpRequest.DONE) {
if (httpRequest.status === 200) {
alert(httpRequest.responseText);
} else {
alert('request에 문제가 있습니다.');
}
}
}
httpRequest.onreadystatechange = alertContents;
httpRequest.open('GET', 'http://localhost/test.html', true);
httpRequest.send();
}
sendRequest();
</script>
</body>
</html>
결론, ajax라는 jquery api를 Vanilla js로 구현해 봄으로써 통신의 원리를 이해해 볼 수 있는 좋은 계기가 되었습니다.
참고로 Web과 관련해서 모르는 개념이 있을 땐, MDN문서를 보는게 도움이 많이 되었습니다.
'Developing' 카테고리의 다른 글
| 소프트웨어에 관한 기초 개념 정리 (0) | 2022.08.08 |
|---|

