| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발스터디
- 위어드섹터
- 마케팅
- 개발공부
- 프리토타이핑
- 개발자인터뷰
- 인터뷰
- GA4
- 구글애널리틱스
- Pretotyping
- 프론트엔드
- 구글애널리틱스4
- Datanugget
- 그로스해커
- figma
- Weirdsector
- 피그마
- 데이터너겟
- 디자이너
- 프론트엔드개발자
- 구글애즈
- socialmedia
- 개발일지
- JavaScript
- 데이터분석
- growthhacking
- LABBIT
- UX
- 개발자
- 그로스해킹
- Today
- Total
위어드섹터 공식 블로그
주니어 디자이너의 성공적인 디자인 핸드오프 본문
안녕하세요.
오늘은 주니어 디자이너라면 잘 모를 수밖에 없는 디자인 핸드오프에 대해 설명드리려 합니다.
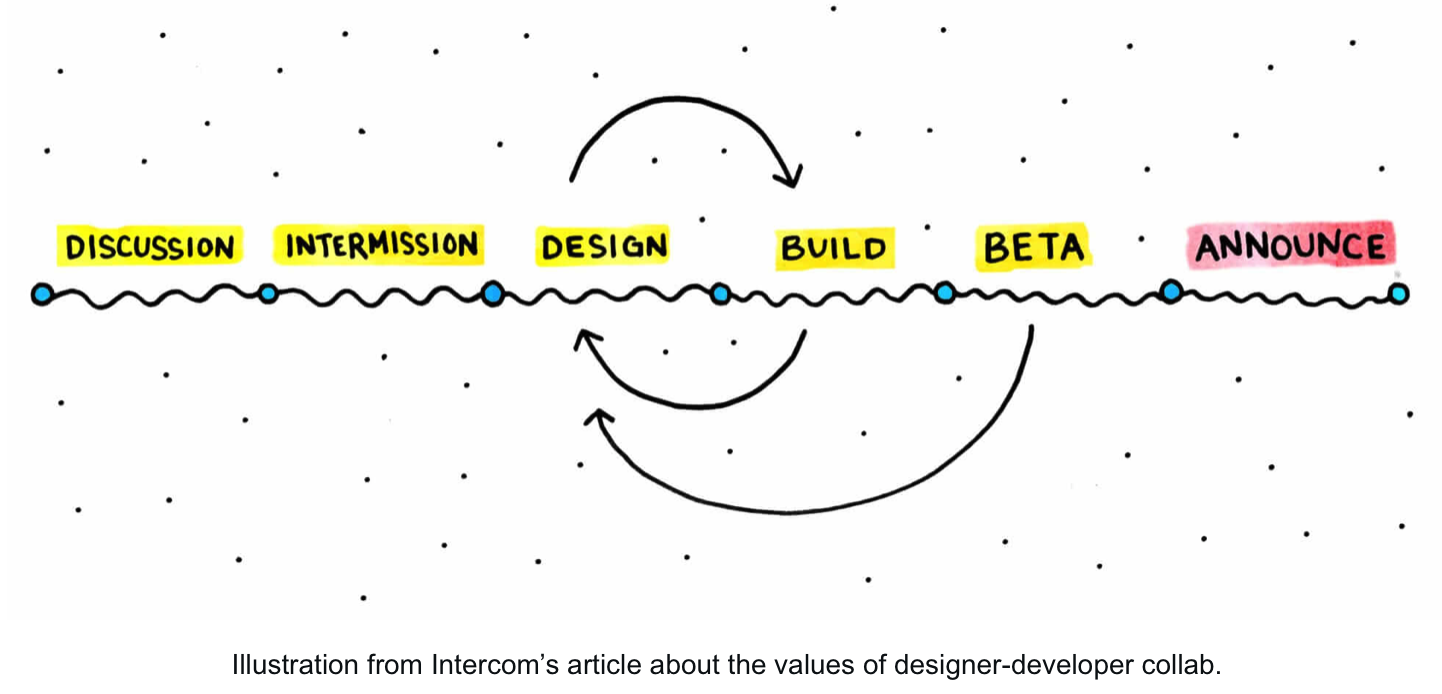
디자인 핸드오프란 무엇일까?

Hand off는 손을 떠나다라는 의미를 갖고 있습니다.
디자인 핸드오프(Design Hand off)는 완성된 디자인을 떠나보낸다라는 의미로 직역할 수 있습니다.
그러나 모든 디지털 화면에서 완성된 디자인은 존재하지 않습니다.
어떤 화면이라도 사용자와 상황에 따라 개선점이 분명히 존재합니다.
따라서 “완성된 디자인을 떠나보낸다”보다는 한 단계의 끝으로서 디자이너가 개발을 위해 자신의 디자인을 전달하는 과정이라고 생각하면 좋을것 같습니다.
핸드오프에서 중요한 5가지
1) 유저플로우(User Flow) : 화면 디자인에서 화면 흐름으로
2) 유즈케이스(Use Cases) : 상황별 케이스 전달
3) 디자인 에셋 (Design Asset)
4) 프로토타입 및 상호작용
5) 개발자와의 소통 : 의도대로 개발될 수 있도록 설계
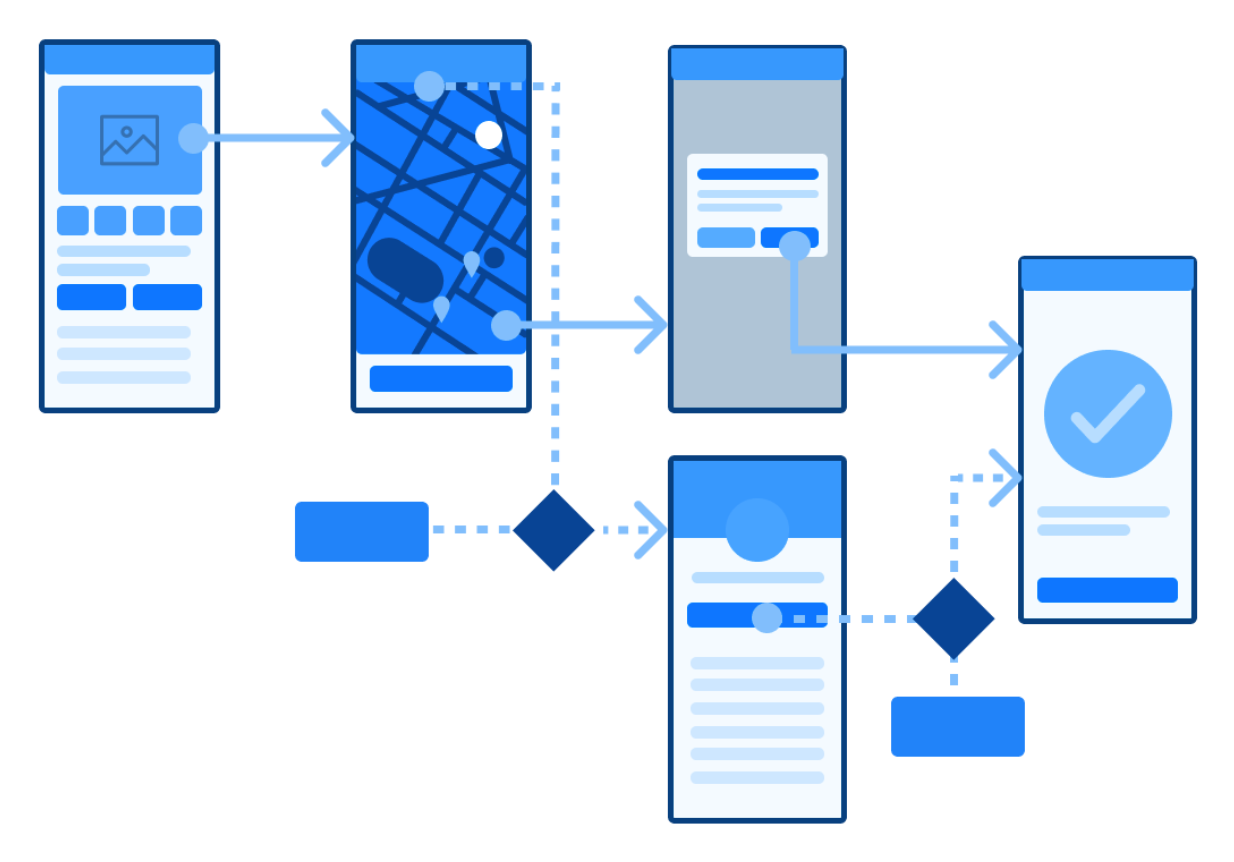
1) 유저플로우(User Flow) : 화면디자인에서 화면 흐름으로
유저 플로우란 사용자가 특정한 작업을 완료하기 위해 서비스 내에서 움직이는 경로를 정리하는 것입니다.
현재 프로젝트에서 화면 디자인이 마무리 된 시점이라면, 개발자가 가장 궁금한 내용은 ‘어떻게 화면이 흘러가는가’ 일 것입니다. 실제 어떤 흐름으로 화면이 설계되었는지 보여준다면, 아래와 같은 효과를 얻을 수 있습니다.
- 앱의 전체적인 흐름을 쉽게 공유할 수 있다.
- 구현에 있어서 문제가 되는 지점을 빠르게 파악 후 소통할 수 있다.
- 인터페이스의 효율성을 쉽게 평가할 수 있다.

참고 : By Camren Browne / career foundry
2) 유즈케이스(Use Cases) : 상황별 케이스 전달
유저플로우가 전체적인 흐름을 파악하는데 필요한거라면, 유즈케이스는 상황별 케이스를 전달하는 거라 생각하시면 될 것 같습니다.
주니어 디자이너가 자주 하는 실수중 하나가 이상적인 화면 하나만을 제작해 전달한다는 점입니다. 생각보다 유저는 더 다양한 케이스를 마주할 수 있기 때문에 ‘이러이러한 경우에는 어떤 일이 일어날까’라는 질문을 계속 던지며 케이스별 화면을 미리 같이 디자인합니다.
미리 작업해 두면 개발하는 중간중간 추가 케이스 디자인(ex. Error, Loading, Data Emty 등)을 방지할 수 있습니다.
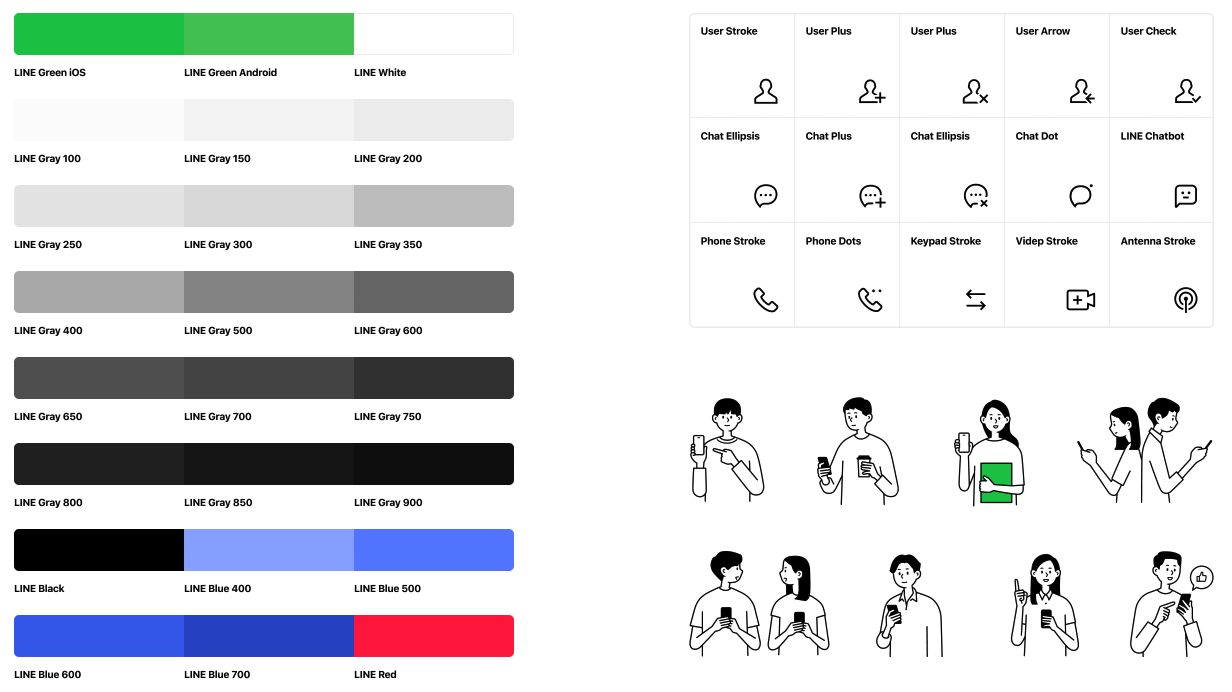
3) 디자인 에셋(Design Asset)
개발자가 실무에서 한 프로젝트를 계속 작업하면 분량이 커질 수 밖에 없는데요,
그때마다 계속 폰트, 컬러 등을 타이핑하면서 작업하면 시간도 많이 들 뿐만 아니라 많은 에너지가 쓰여 굉장히 비효율적일 수밖에 없습니다.
실제로 짧은 프로젝트를 진행하면 디자인 시스템을 확립하지 않고 그저 Figma에 올라온 속성만 보고 대입해서 사용하는 경우가 대부분입니다. 협업, 재사용성, 최적화를 위해 디자이너는 반드시 에셋을 만들어 디자인 시스템을 확립해야합니다.

참고 :https://creative.line.me/ko/blog/57
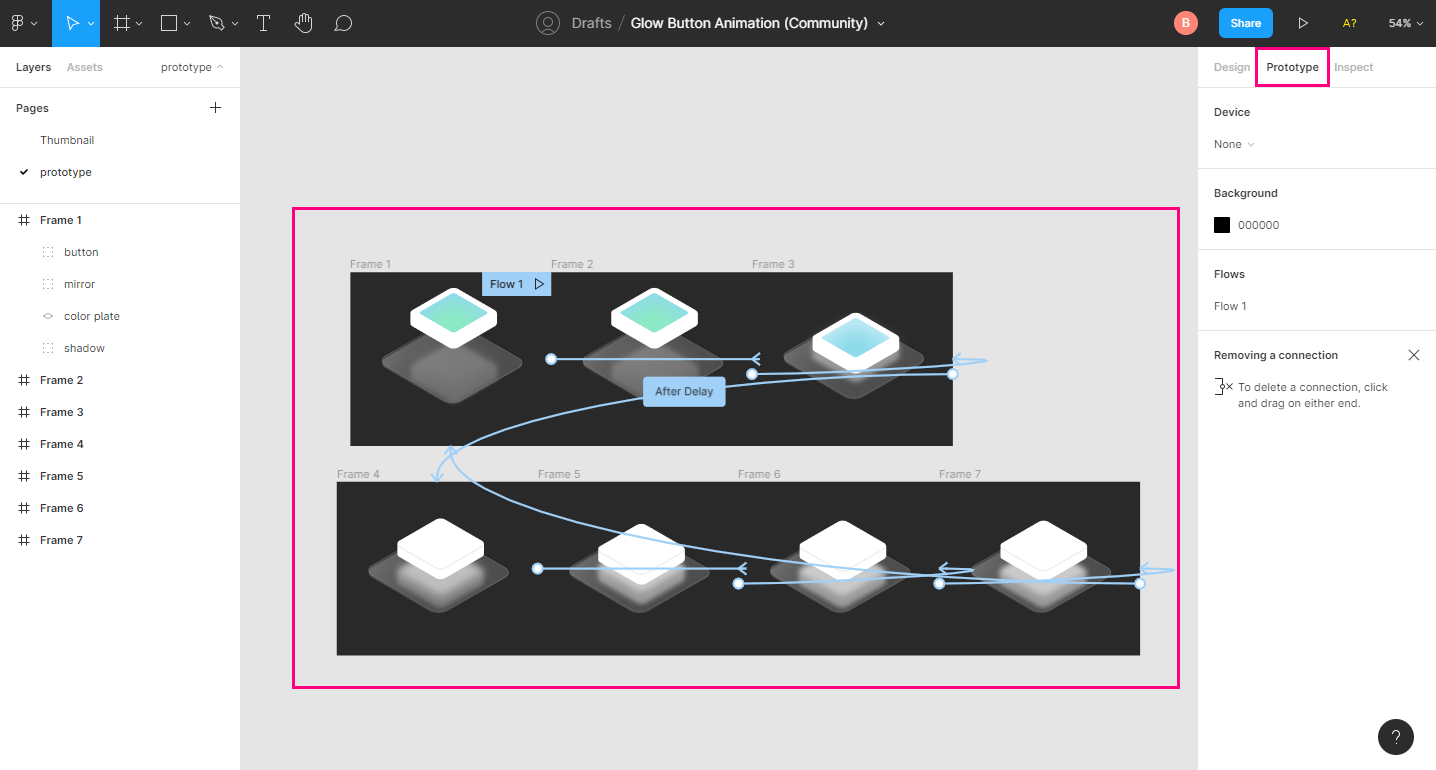
4) 프로토타입 및 상호작용
프로토타입은 어떻게 애니메이션이 작동할지에 대한 디자이너의 생각을 개발자에게 전달할 수 있는 좋은 수단입니다. 프로토타입을 사용하면 유저플로우에 맞추어 동작하는 과정을 자연스럽게 만들 수 있으며, 사용자의 경험을 향상합니다.

5) 개발자와의 소통 : 의도대로 개발될 수 있도록 설계
디자이너는 화면의 기획의도를 파악하고 생각하며 디자인하기 때문에 이미 익숙해져 ‘당연해지는 것들’이 있습니다. ‘버튼을 누르면 당연히 삭제되겠지’’라고 생각했다가 의도대로 개발되지 않는 경우가 종종 있습니다.
그래서 원활한 소통을 위해 레이어나 Asset 이름에 좀 더 신경 써야 하며, 간단한 부가 설명도 작성해 두면 좋습니다.
블로그 구독자 문의 주소 : info@weirdsector.co.kr
LABBIT을 운영하는 Team 위어드섹터 만나러 가기
'Design' 카테고리의 다른 글
| 스타트업에서 놓치기 쉬운 것들, 디자인 시스템 (0) | 2023.02.07 |
|---|---|
| UI에서 색상이 주는 의미와 중요성 (0) | 2022.10.18 |


