| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 구글애즈
- 마케팅
- growthhacking
- UX
- 피그마
- GA4
- Datanugget
- 인터뷰
- 프리토타이핑
- 구글애널리틱스4
- 그로스해킹
- 그로스해커
- 개발일지
- 데이터너겟
- LABBIT
- JavaScript
- 개발스터디
- 디자이너
- 위어드섹터
- 프론트엔드개발자
- 개발자인터뷰
- 데이터분석
- 개발공부
- 구글애널리틱스
- Weirdsector
- 프론트엔드
- figma
- socialmedia
- Pretotyping
- 개발자
- Today
- Total
위어드섹터 공식 블로그
스타트업에서 놓치기 쉬운 것들, 디자인 시스템 본문
스타트업에서는 대부분 잘 갖춰져 있는 디자인 시스템이 없을 것이라고 생각됩니다. 모든 프로세스가 에자일 하게 돌아가는 조직이라면, 디자인 시스템을 만드는 것보다 다른 곳에 시간을 쏟아야 하는 경우가 많습니다. 하지만 디자인 시스템이 없다면 디자인에 관련된 언어들은 모두 흩뿌려져 있고 이를 매번 모아야 된다는 말과 같습니다. 더 이상 반복적인 디자인 업무는 하지 않도록 이를 자동화시키고, 이 외에 남는 시간에 창의적인 작업을 하는 것에 투자하는 것이 좋습니다.
디자인 시스템이 뭐야?
디자인 시스템은 팀이 보다 효율적으로 일관된 디자인을 제공하는 데 도움이 되는 도구, 지침, 공유 가치 및 원칙의 생태계입니다 .

디자인 및 프론트엔드 도구
"디자인 시스템은 제품을 채택하는 것이 더 효율적이고 응집력 있게 될 수 있도록 개인, 팀 또는 커뮤니티가 코드 및 디자인 도구로 문서화하고 공개한 시각적 스타일, 구성 요소 및 기타 우려 사항 라이브러리를 제공합니다." - 네이선 커티스
그렇다면, 디자인 시스템의 장점은 뭐야?
디자인 시스템을 통해 제품 팀은 다음을 통해 일관된 결과를 더 빠르게 얻을 수 있습니다.
- 모든 디자이너와 제품 팀 동기화
- 공유 언어를 구축하여 의사소통 문제를 줄입니다.
- 하나의 구성 요소에 대해 하나의 솔루션 보유
- 구성 요소 수준에서 보다 쉬운 테스트
- 확립된 디자인 패턴으로 더 빠른 반복
- 확장 및 개선을 위한 미래 보장 기반

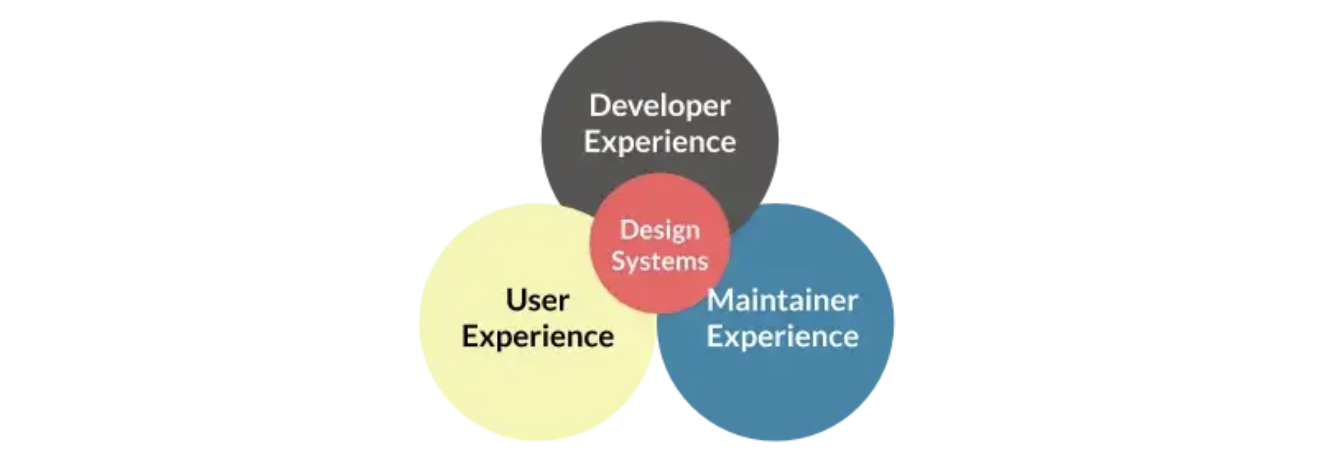
UX, DX 및 메인테이너 경험 내 디자인 시스템 포지셔닝
"오늘 우리가 직면한 도전은 도구가 서로 잘 소통하지 않고, 세부 사항은 균열을 통해 떨어지고, 디자인과 엔지니어링 사이에 큰 격차가 있으며, 우리가 항상 모든 것을 잘 파악하고 있는지 확인하기 위해 많은 수작업을 해야 한다는 것입니다." — UX 부트캠프
우리 작은 팀은 어떻게 디자인 시스템을 만들 수 있을까요?
자원, 시간 또는 예산이 충분하지 않을 때 어디서부터 시작하나요?
Lean하게 디자인 시스템을 시작할 수 있을까요?
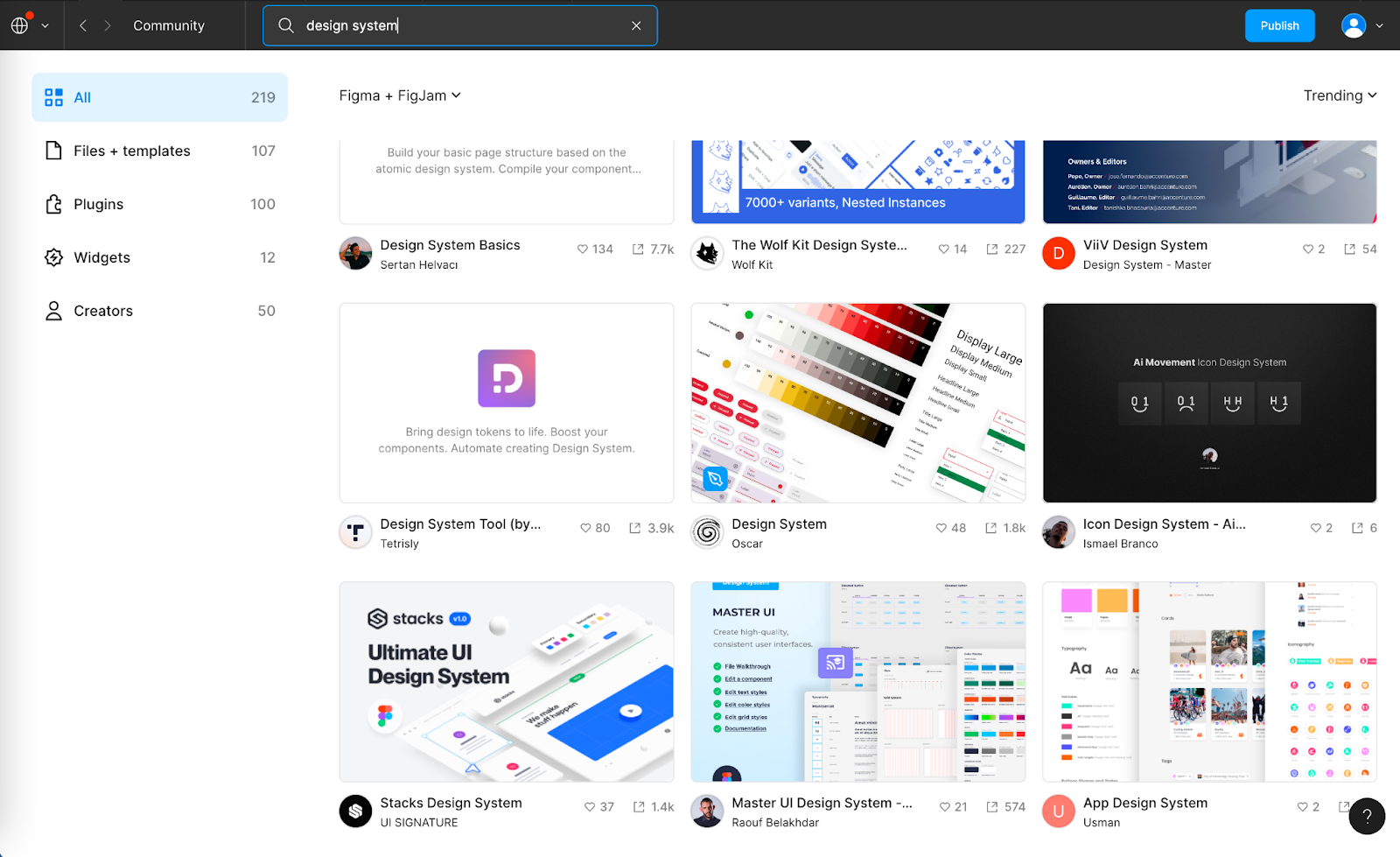
1. 사용 가능한 오픈 소스 설계 시스템 사용하는 것을 주저하지 않는 것입니다.
처음에 너무 많은 것을 완벽하게 하려다 보면 걱정이 많이 되면서 결국 디자인 시스템 만드는 것을 외면하게 될 것입니다. 우리가 생각해야 될 목표는 단 한 가지 스타일(버튼, 드롭다운, 양식, 글꼴, 색상 등)보다는 몇 번의 클릭만으로 스타일링 변경할 수 있게 만들어 놓는 것입니다.

피그마에 Design system이라고 검색한 결과
2. 반복적인 업무를 하면서 우선순위를 파악 후 조금씩 만들어 내는 것입니다.
반복적으로 프로젝트를 진행하면서 어떤 구성 요소와 UI 가 가장 많이 쓰이는지 몸소 느끼며 우선순위에 맞는 시스템부터 빠르게 제작할 수 있을 것입니다. 또한 디자인 시스템에 관련되어 있는 개발자에게 직접 물어보면서 어떤 점이 불편했는지 들어보면 가장 시급한 문제점을 쉽게 파악할 수 있습니다.

디자이너와 개발자의 함정
3. 귀찮겠지만 꾸준히 정리하는 것이다.
방이 더러워지는 것은 한순간이며, 계속적으로 쌓이면 날을 잡고 해야 하는 경우가 생깁니다. 이처럼 프로젝트와 디자인 시스템 관리도 동일합니다. 프로젝트가 쌓이고 마감일이 다가오면서 ‘빠르고 더러운 방식’으로 일하는 것이 더 쉽게 느껴질 수 있습니다. 정리하는 것이 귀찮을 수는 있지만, 그때그때 조금씩이라도 정리하는 습관을 들인다면 바쁜 상황에서도 무엇 하나 놓치지 않는 꼼꼼함이 생길 것입니다.

-
회사에서 제품 디자인을 책임지는 유일한 사람이 되는 것은 항상 어렵다고 생각합니다. 디자인 시스템 구축과 동시에 여러 가지 마감을 처리해야 하기 때문입니다. 하지만 디자인 시스템이 생겼을 때 오는 효과는 수많은 비용을 줄여줄 것입니다. 기획, 디자인, 개발 비용뿐만 아니라 회의 비용까지 줄여줄 수 있다면 이것이 곧 User Experience을 개선한 디자이너가 아닐까 싶습니다.
참고자료
https://uxcellence.com/2017/design-systems-style-guides-pattern-libraries
https://medium.com/free-code-camp/how-to-build-a-design-system-with-a-small-team-53a3276d44ac
https://uxdesign.cc/design-systems-4baa50172c5d
블로그 구독자 문의 주소 : info@weirdsector.co.kr
'Design' 카테고리의 다른 글
| 주니어 디자이너의 성공적인 디자인 핸드오프 (0) | 2023.09.15 |
|---|---|
| UI에서 색상이 주는 의미와 중요성 (0) | 2022.10.18 |


