| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프리토타이핑
- Pretotyping
- 피그마
- 개발공부
- 개발자인터뷰
- 개발스터디
- 개발자
- 데이터분석
- 데이터너겟
- 그로스해킹
- 그로스해커
- figma
- 개발일지
- 인터뷰
- 디자이너
- 구글애널리틱스
- 마케팅
- JavaScript
- UX
- Datanugget
- 위어드섹터
- 프론트엔드개발자
- socialmedia
- GA4
- growthhacking
- 구글애널리틱스4
- Weirdsector
- 프론트엔드
- LABBIT
- 구글애즈
- Today
- Total
위어드섹터 공식 블로그
UI에서 색상이 주는 의미와 중요성 본문
UI에서 색상이 주는 의미와 중요성에 대해 공부해보았습니다.
UI에서 색상이란 사용자에게 디자인을 직관적으로 이해시킬 수 있는 강력한 시각 요소입니다.
색상이 잘못 사용된 디자인은 사용자에게 혼란을 주고 서비스의 집중도를 떨어트립니다.
UI에서 색상만 제대로 사용해도 사용자를 원하는 방향으로 이끌어 줄 수 있습니다.
I 색상의 용도와 해석
색상은 어떠한 이미지와 의미를 같이 동반합니다.
문화에 따라 색을 해석하는 경우가 다를 수는 있지만 공용적으로 색이 나타내는 의미가 있는데 이를 안전색채라고 부릅니다.
안전색채란 색으로부터의 연상과 상징을 이용해 위험을 제거하거나 예방하기 위해 만들어진 색입니다.
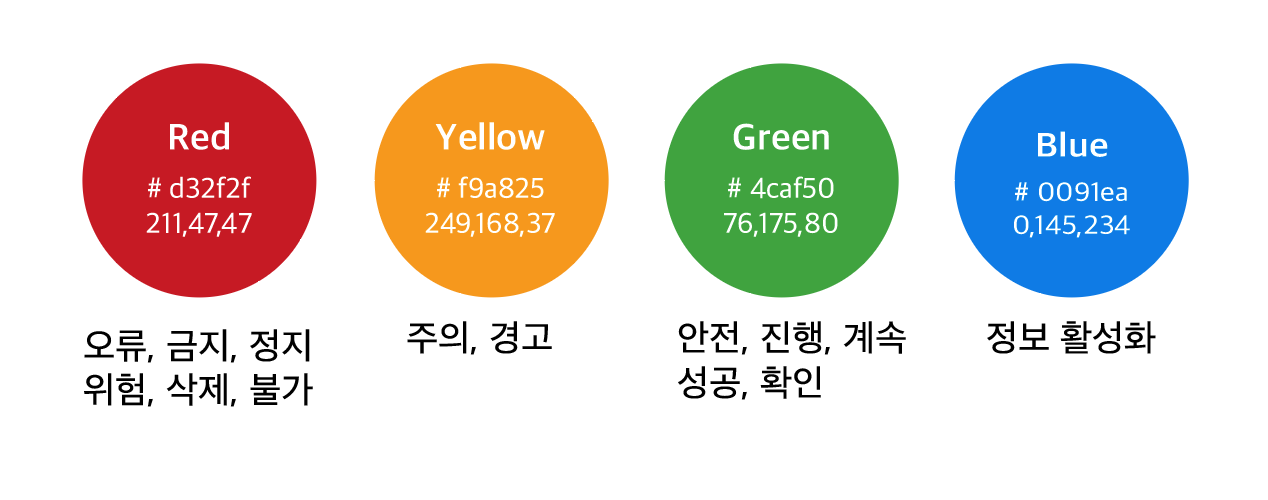
표준에 따르면 빨강은 오류, 금지 위험을 노랑은 주의, 녹색은 진행, 안전을 의미하는 것으로 정해져 있습니다.

UI 디자인에서도 이러한 표준을 사용하여 사용자에게 시스템의 상태를 알려줍니다.
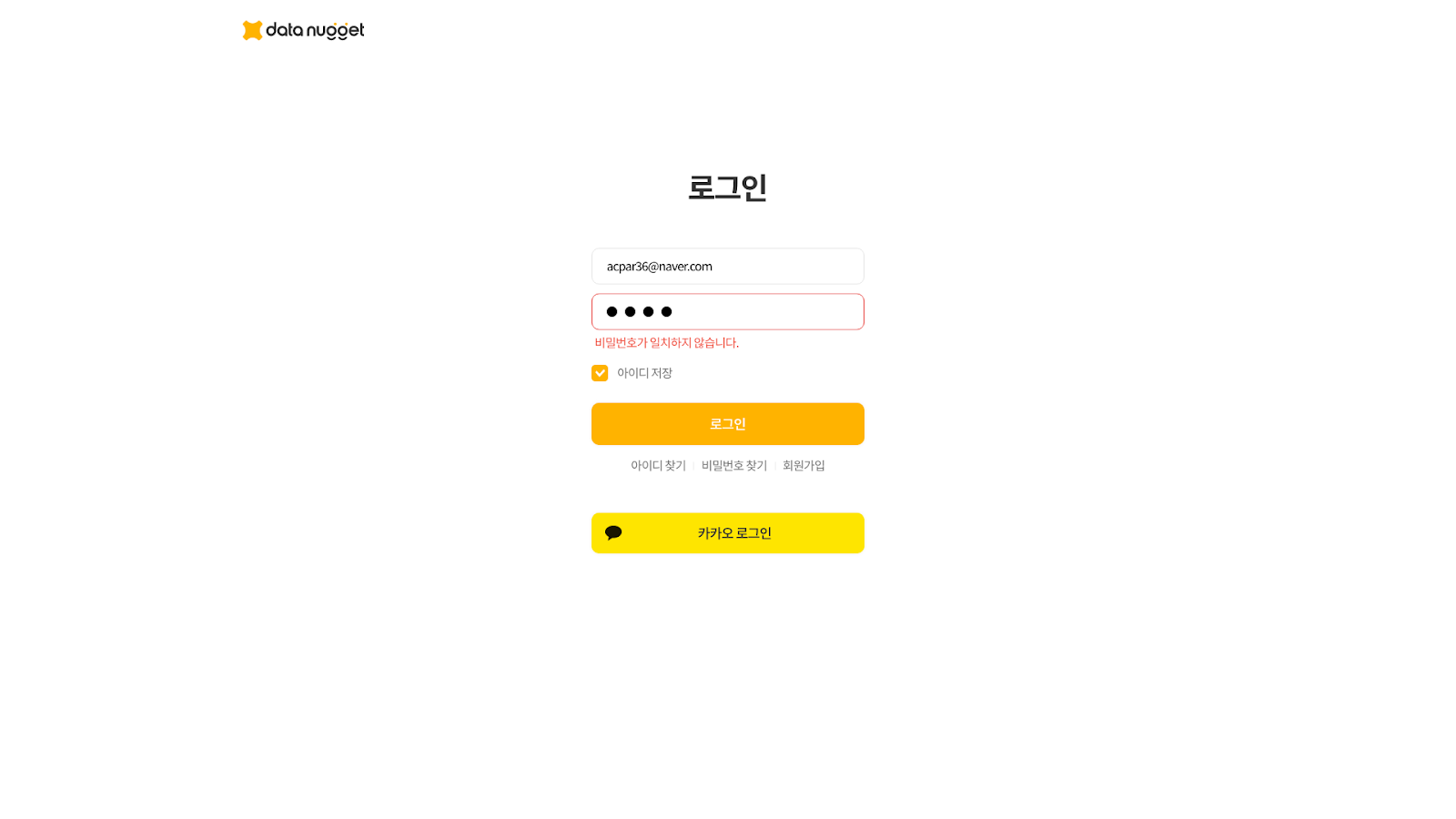
예를 들면 입력 필드의 오류나 삭제 버튼 같은 부정적인 의미를 내포하고 있는 요소에 붉은색을 사용합니다.
이를 통해 사용자는 오류가 생겼음을 빠르게 인지할 수 있습니다.

안전색채 이외에도 컬러에 따라 사용자는 다른 감정을 얻기 때문에 디자이너는 컬러가 갖는 관습적인 의미를 잘 파악하고 활용해야 합니다.
I 색상 정하기
색상을 정하기 앞서 기본이 되는 아래의 원칙을 기억해두면 좋을 것 같습니다.
1. Hierarchical : 정보 계층에 따른 정의가 필요하고 중요한 요소에서는 컬러를 강조해서 사용해야 합니다.
2. Legible : 가독성을 고려해야 합니다. 웹접근성(WCAG 2.1) 지침을 준수하여 명암비를 충족하는 컬러를 사용하여 저시력과 색맹인 사용자를 고려하여야 합니다.
3. Expressive : 브랜드(서비스)의 성격을 잘 나타낼 수 있어야 합니다.
4. Communication : 명확한 의사소통과 상태를 전달할 수 있어야 합니다.
이를 염두해두고 우리는 서비스의 주색과 보조색을 정합니다.

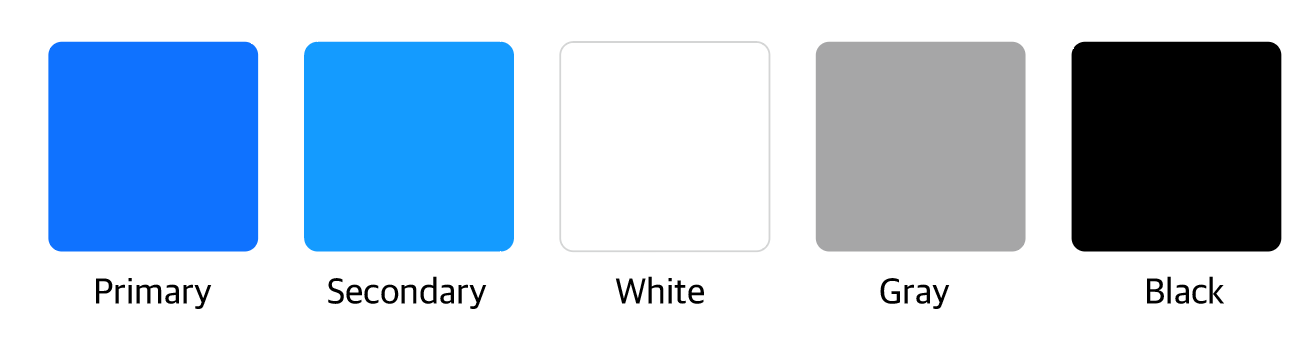
> 주색(Primary) : 색이 필요한 곳에 가장 많이 사용되는 색으로 브랜드의 아이덴티티를 나타냅니다.
> 보조색(Secondary) : 주색이 사용되었고 다른 요소와 구분이 필요할 때 사용하는 색입니다.
> 흑백 : 주로 배경과 글에 쓰이며, 가장 밝은 색과 가장 어두운 색입니다.
I 색상 중요도
페이지 내에서 중요도에 따라 어떤 색상을 사용할지 정합니다.
기본 베이스는 흑백으로 구성하며 꼭 알아야 하는 정보나 강조하고 싶은 부분은 주색과 보조색을 이용합니다. 이때 앞서 말한 안전색채를 이용해야 하는 경우도 포함하여 색상을 정해둡니다.
I 색상 대비
UI에 있어서 대비는 시각적 구성의 핵심 요소입니다.
사용자를 특정 요소에 집중시키고 싶다면 색 사이에 충분한 대비를 주어 확연하게 구분되어야 합니다.
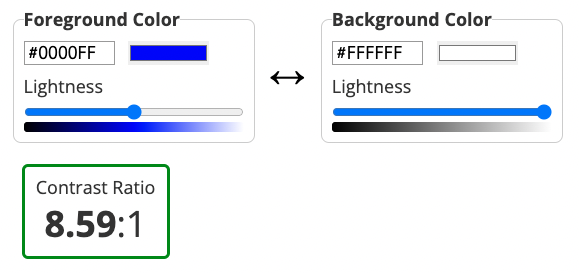
색 대비는 WCAG에서 나눈 레벨을 따르며 주로 AA기준을 따르기 때문에 핵심 콘텐츠의 텍스트와 배경간의 명도 대비가 4.5:1 이하라면 컨텐츠 안 텍스트 인식의 가독성이 떨어질 수 있습니다.
> A(최소) - 3:1
> AA(중간) - 4.5:1
> AAA(최대) - 7:1

손쉽게 색상 검사를 할 수 있는 사이트입니다.
https://webaim.org/resources/contrastchecker/
I 색상 비율
주색과 보조색, 배경색을 어느 비율로 사용할지 결정해야 합니다.
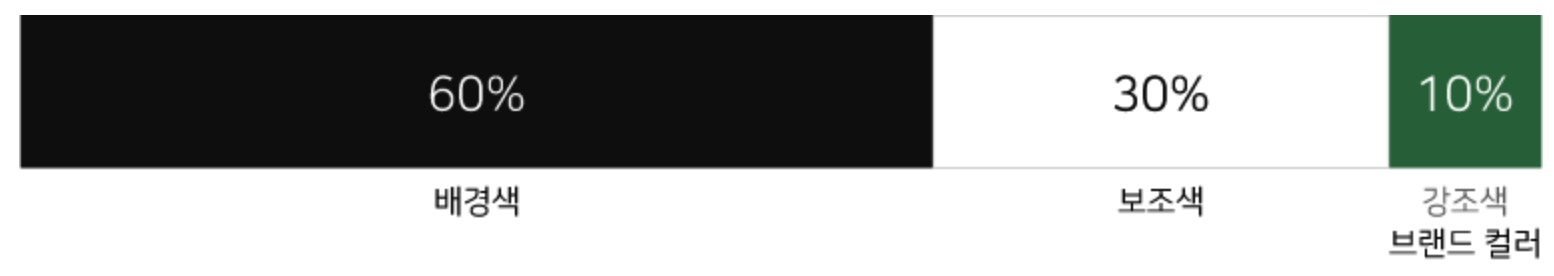
주로 권장하는 색상 비율은 6:3:1이지만 서비스의 성격이나 컨셉에 따라 여러 테스트 후 적절한 비율을 찾아야 합니다.


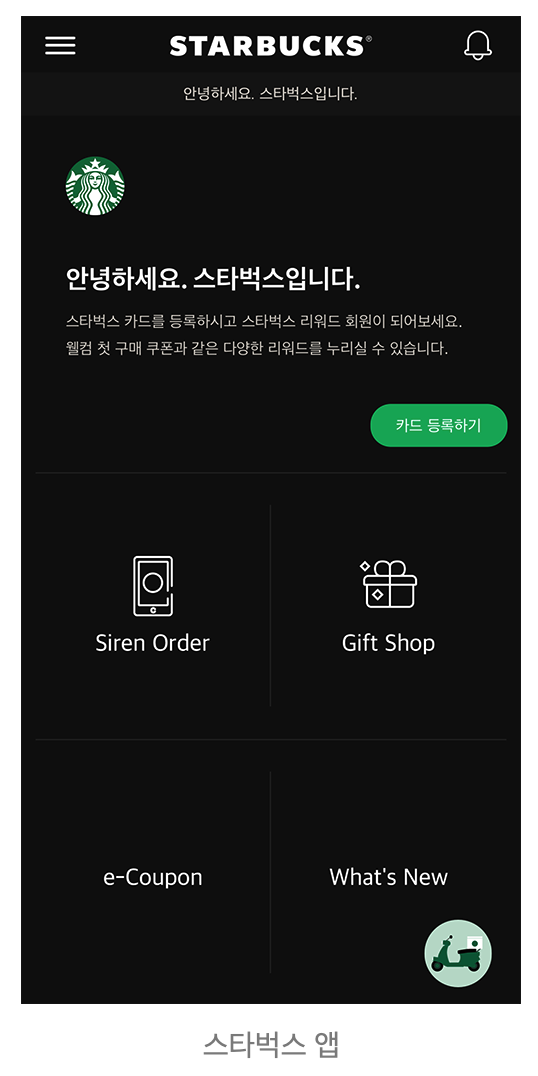
스타벅스 Mobile 디자인을 보면 배경색인 검정색이 60%, 보조색으로 흰색이 30%, 주색으로 녹색이 10% 사용된 것을 볼 수 있습니다. 주색인 녹색은 스타벅스의 브랜드 아이덴티티를 보여주는 색으로 카드 등록같은 버튼에도 사용되었습니다.
I 톤앤매너
디자인에서 톤앤매너를 맞추자 라는 말이 있는데,
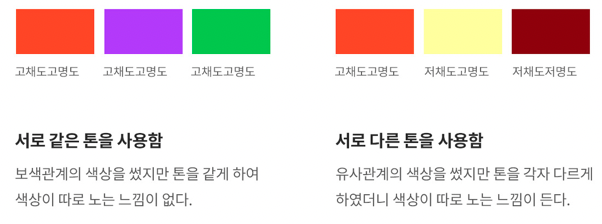
이는 색상은 달라져도 명도와 채도를 맞추는 것을 의미합니다.
유사색이나 보색 상관없이 톤을 같이 쓰면 색상이 서로 따로 노는 걸 막을 수 있습니다.

어떤 색상을 어떻게 쓰냐에 따라 서비스의 품질과 집중도가 결정되는 것을 알게 되었습니다.
다음번엔 색상 외의 요소들에 대해 배워보고 싶습니다.
참조사이트
https://www.designer-note.com/design-60-30-10_rule-1/
https://blog.rightbrain.co.kr/?p=12673
https://brunch.co.kr/@chulhochoiucj0/17
https://brunch.co.kr/@blckschrl/41
블로그 구독자 문의 주소 : info@weirdsector.co.kr
LABBIT을 운영하는 Team 위어드섹터 만나러 가기
'Design' 카테고리의 다른 글
| 주니어 디자이너의 성공적인 디자인 핸드오프 (0) | 2023.09.15 |
|---|---|
| 스타트업에서 놓치기 쉬운 것들, 디자인 시스템 (0) | 2023.02.07 |


