| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 개발일지
- 인터뷰
- UX
- 구글애널리틱스4
- 프론트엔드
- Weirdsector
- 피그마
- JavaScript
- 개발자인터뷰
- 그로스해킹
- socialmedia
- 위어드섹터
- 개발공부
- 개발스터디
- 마케팅
- 데이터분석
- 개발자
- growthhacking
- Pretotyping
- 프론트엔드개발자
- 디자이너
- 프리토타이핑
- LABBIT
- 그로스해커
- figma
- GA4
- 데이터너겟
- 구글애즈
- 구글애널리틱스
- Datanugget
- Today
- Total
위어드섹터 공식 블로그
디자이너를 위한 기초 실무 코딩(html) 본문
Q UI/UX 디자이너가 왜 웹코딩(html, css, javascript)을 배워야 하는 걸까?
종종 회사 공고등을 보면 디자이너에게 개발 역량을 요구하는 경우가 있습니다.
왜 필요하다고 하는 걸까요?
디자이너는 개발로 구현 가능한 부분들과 불가능한 부분을 모르기 때문에 처음 디자인이 나와도 여러 번의 수정을 하게 되며 개발자와 많은 소통을 하게 됩니다.

이 과정에서 디자이너는 디자이너대로 고민해 만든 시안을 계속 수정해야하고 개발자는 개발자대로 계속 피드백을 하느라 개발하는 시간보다 소통하는 시간이 더 길어질 때도 있습니다.
디자이너가 웹 코딩에 대한 기초 지식만을 알고 있어도 이 소통비용이 확 줄어들 수 있습니다.
또한 디자인이 구현되는 매체에 대한 이해는 필수적입니다.
편집디자이너가 종이 재질과 인쇄에 대한 지식을 갖고 있고, 가구 디자이너가 제작 과정에 대한 지식을 알고 있듯 UIUX디자이너도 개발에 대한 기초 지식은 알고 있어야 한다고 생각합니다.
Q HTML이 중요한 이유
개발 영역은 프론트엔드와 백엔드로 나뉩니다.
디자이너에게 요구하는 개발은 쉽게 말해 프런트엔드 영역인데 이 프런트엔드에는 크게 HTML, CSS, Javascript로 나뉩니다.

이미지 출처 : https://designbase.co.kr/webcoding-3/
HTML : 뼈대 구조를 설계하는 역할
CSS : 살과 옷을 입히는 역할
Javascript : 움직이게 하는 역할
이 세가지 중에서 HTML에 대해 알아보겠습니다.
HTML은 사이트의 뼈대 역할로 어떻게 코드를 구성하느냐에 따라 검색엔진을 통해 더 많은 사람들이 유입될 수 있게 만들기 때문에 굉장히 중요합니다.
즉 똑같은 사이트를 보여주더라도 코드가 다르면 검색엔진은 다른 검색 결과를 보여줍니다.
예시를 들어보겠습니다.
1. <h3>datanugget</h3>
2. <strong><span style=“font-size:22px”>datanugget</span></strong>
검색엔진에 “datanugget”을 검색했다면 검색엔진은 첫 번째 코드로 구성된 사이트를 먼저 보여줄 것입니다.
왜냐하면 첫번째 코드는 제목이라는 의미를 내포하고 있으나 두 번째 코드는 22px의 진한 폰트로 표시되어야 한다는 시각적인 장식만을 가지고 있기 때문입니다.
Q 개발하기 위한 초간단 세팅법
웹 개발(프런트엔드)에서는 개발 툴의 중요도가 낮기 때문에 어떠한 툴도 상관없지만 그중 Webstorm, VScode, Brackets 중에 골라 사용하시는 것을 추천합니다.
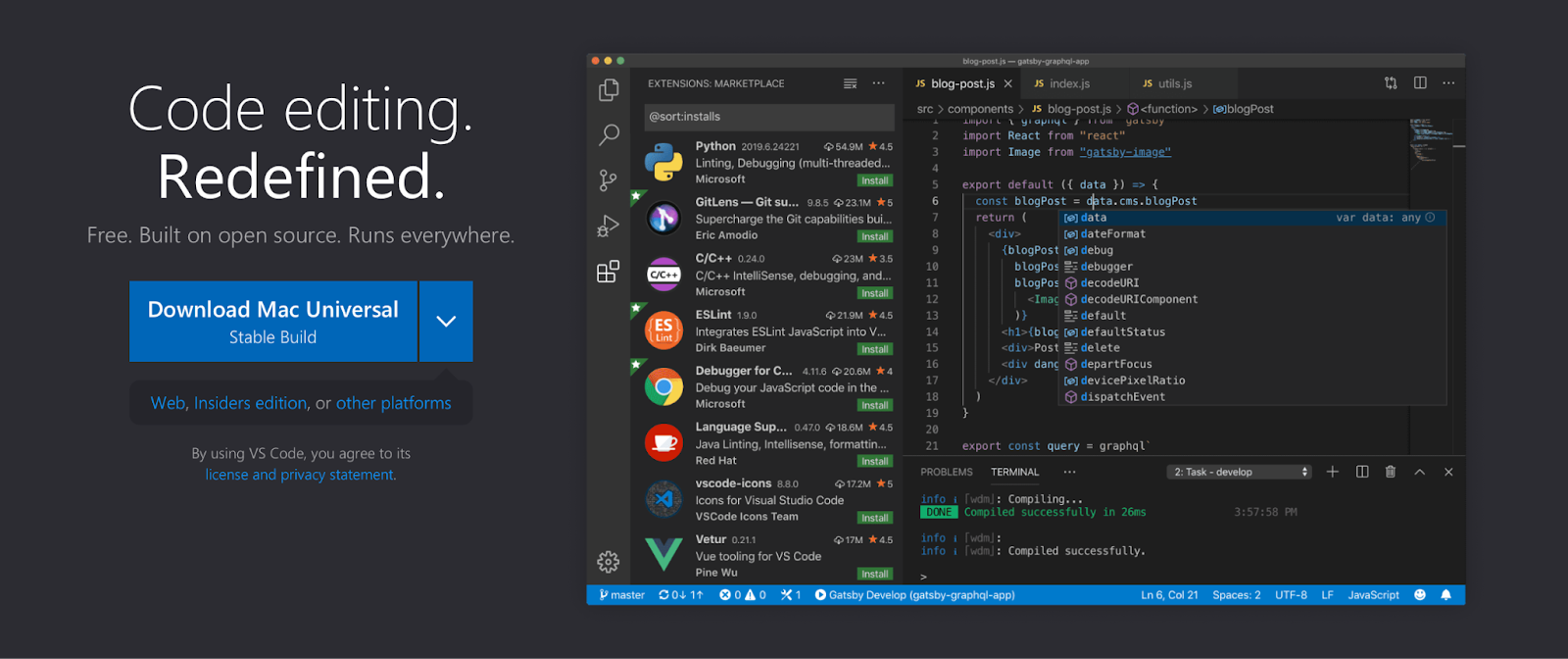
그중 VScode(Visual Studio Code)는 무료 라이선스이면서 다양한 기능을 제공하기 때문에 많은 개발 공부 사이트에서 활용합니다.

아래 주소에서 다운로드하실 수 있습니다.
https://code.visualstudio.com/
다음에는 개발의 기본 문법인 태그에 대해 공부해 보고 응용해 보겠습니다.
블로그 구독자 문의 주소 : info@weirdsector.co.kr
'Design > Website' 카테고리의 다른 글
| 사용자의 마음을 이끌 수 있는 랜딩페이지 만드는 방법 (2) | 2023.07.12 |
|---|

