| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Weirdsector
- 프리토타이핑
- 구글애널리틱스
- 개발자인터뷰
- Pretotyping
- UX
- Datanugget
- 위어드섹터
- 그로스해킹
- 구글애널리틱스4
- 개발자
- 디자이너
- 데이터분석
- 그로스해커
- growthhacking
- 인터뷰
- 개발일지
- 프론트엔드개발자
- 프론트엔드
- figma
- 피그마
- JavaScript
- 구글애즈
- LABBIT
- 개발공부
- socialmedia
- GA4
- 마케팅
- 개발스터디
- 데이터너겟
- Today
- Total
위어드섹터 공식 블로그
[ UI 디자인 / XD 인터랙션 ] 어도비 XD로 버튼에 인터렉션을 넣는 방법은 무엇인가요? 본문
데이터 너겟 서비스의 UI화면을 디자인하던 도중 버튼에 인터랙션을 넣는 방법을 알아보았습니다.
그전에 XD에서 인터랙션을 넣어야 하는 이유는 무엇일까요?
디자이너가 머릿속에서 상상하는 인터랙션을 개발자 또는 퍼블리셔에게 설명하는 것은 생각보다 어렵습니다. ‘슈-욱 하게 올라오다가 빡!하고 버튼이 눌리는 느낌’이라고 설명하면 스스로의 설명에 현타가 오기도 하고 원하는 방향대로 개발자가 이해하지 못하는 경우도 많습니다.
이런 이유로 원하는 인터렉션이 있을 때는 최대한 구현을 해서 개발자에게 전달하는 게 좋습니다.
다른 툴에 비해 어도비 XD같은 경우에는 애프터이펙트나 플래시 등을 배우지 않고도 손쉽게 인터랙션을 넣을 수 있어 어도비 XD의 인터렉션을 넣는 방법을 찾아보았습니다.
제가 이번에 서비스 화면에 넣고자 하는 인터렉션은 버튼에 마우스를 가져다 댔을때 다른 디자인으로 변경되는 인터렉션입니다.
[인터렉션 방법]
1. 우선 마우스를 올려둘때 바뀔 버튼 모습(A), 마우스를 올려두기 전의 버튼 모습(B), 마우스를 올려두기 전의 버튼 배경(C)을 제작합니다. * 이 세 파트는 각각 다 그룹으로 묶여있어야 합니다.

2. A,B,C 를 가운데 정렬해주세요.
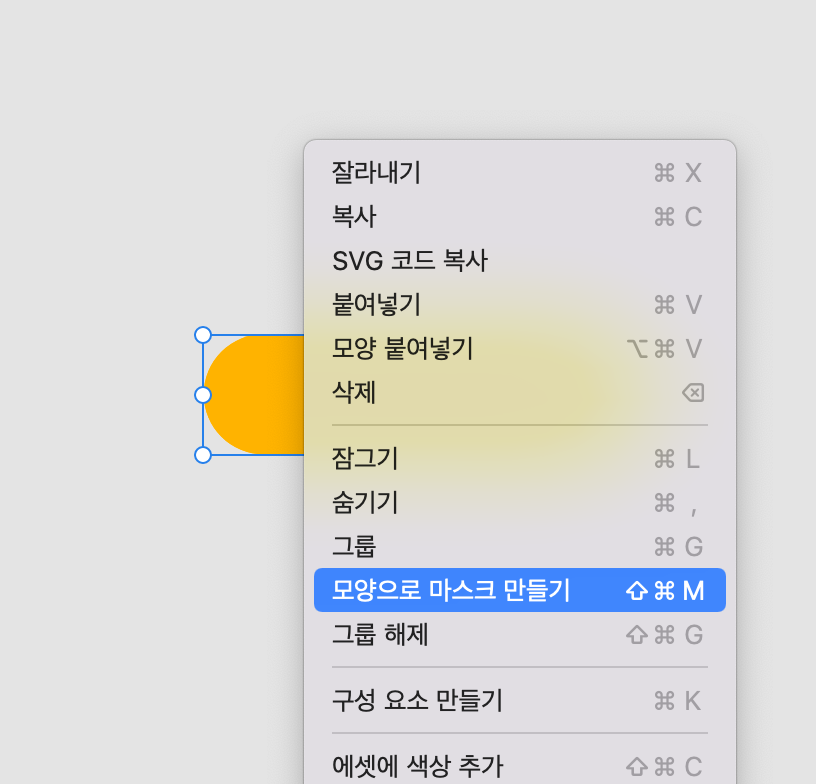
3. 세 가지를 선택해 오른쪽 마우스 클릭 > 모양으로 마스크 만들기를 선택해줍니다.

4. 구성요소를 만들어줍니다.
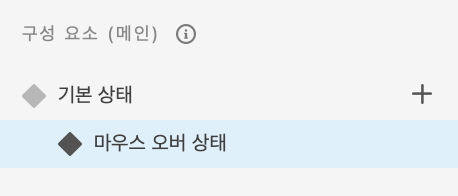
5.구성요소에서 마우스 오버 상태를 추가해줍니다.

6. 구성요소 - 마우스 오버 상태를 선택하신 후 그룹으로 묶여있는 B를 원하는 방향으로 이동시켜줍니다.

7. 그 외에 기본 상태의 A에서 텍스트의 크기나 불투명도를 조절하여 원하는 효과를 만들 수 있습니다.
다음번에는 화면간의 전환에서 인터렉션을 적용하는 방법을 알아보고 싶습니다.
[참고자료]
https://www.youtube.com/watch?v=vUqfIfw5HR0
블로그 구독자 문의 주소 : info@weirdsector.co.kr
