[기초 Figma] Variants 기능 활용하기(2/2)
안녕하세요 ! 디자이너 JJ입니다.
저번 글에서는 Figma에서 가장 유용하게 사용할 수 있는 Component에 대해 알아봤으니
이번 글에서는 그 Component를 활용하는 Variants기능에 대해 알아보겠습니다.🧐
1. Variants란 무엇일까요?
Variants란 변형이란 뜻으로 컴포넌트들을 조합하여 컴포넌트 세트를 만들어 좀 더 체계적으로 사용하는 기능입니다.
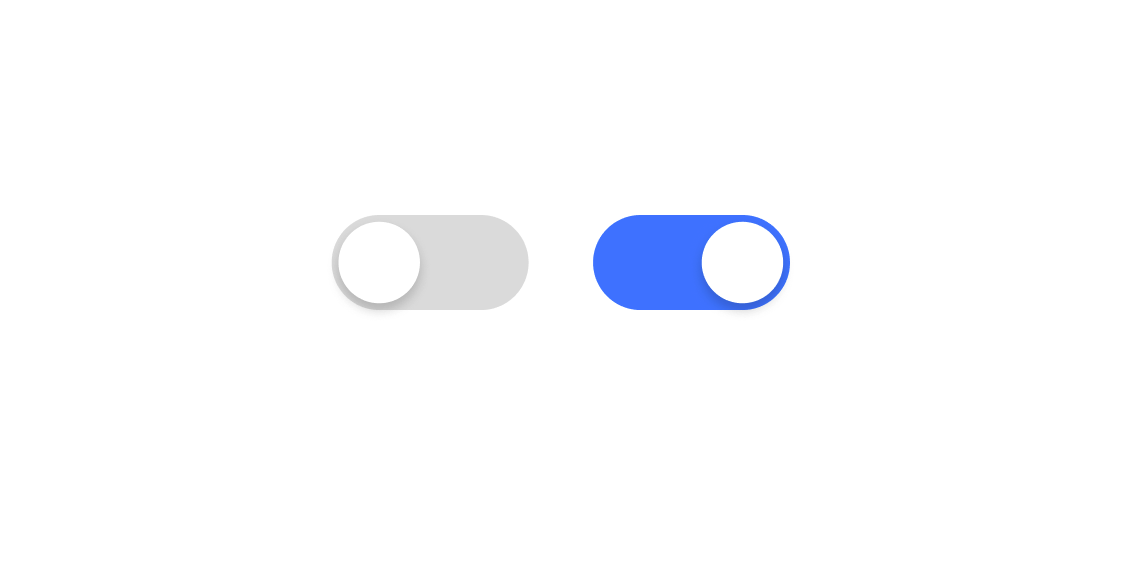
이 기능을 사용하여 토글버튼의 on/off상태를 만들 수도 있고
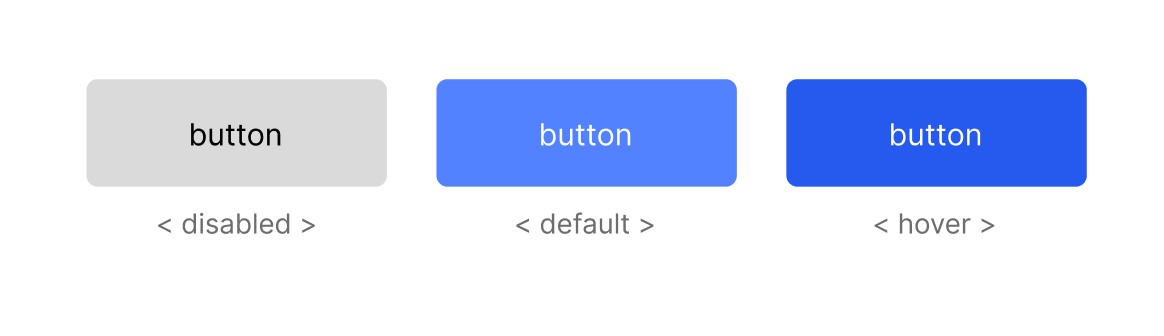
버튼의 Default, hover, focus, disabled를 사용할 수 있습니다.

예를 들어 이런 토글을 사용할때 각각의 컴포넌트를 만들어 사용하기보단
컴포넌트에 variant 속성을 부여해 하나의 컴포먼트로 토글의 [on/off]를 사용하는 것이 더 편리합니다.
2. Variants 만들기
(1) 우선 [On]과 [Off] 컴포넌트를 각각 만들어줍니다.
(2) 두개의 컴포넌트를 선택 후 오른쪽 디자인 패널에 ‘Combine as variants’ 버튼을 눌러줍니다.

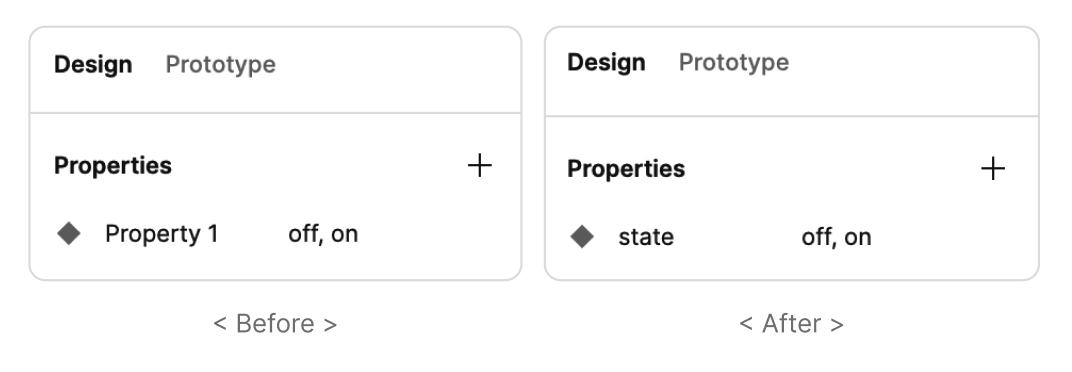
(3) 그뒤 [Property1]을 더블클릭해 [state]로 변경합니다.

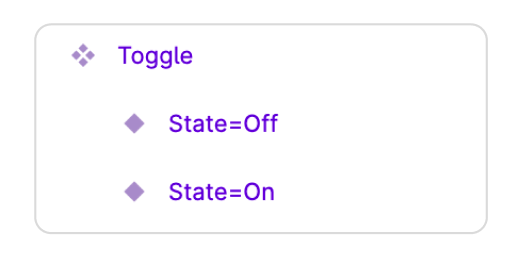
(4) 레이어를 보면 [State=On], [State=Off]가 적혀있는 것을 볼 수 있습니다.

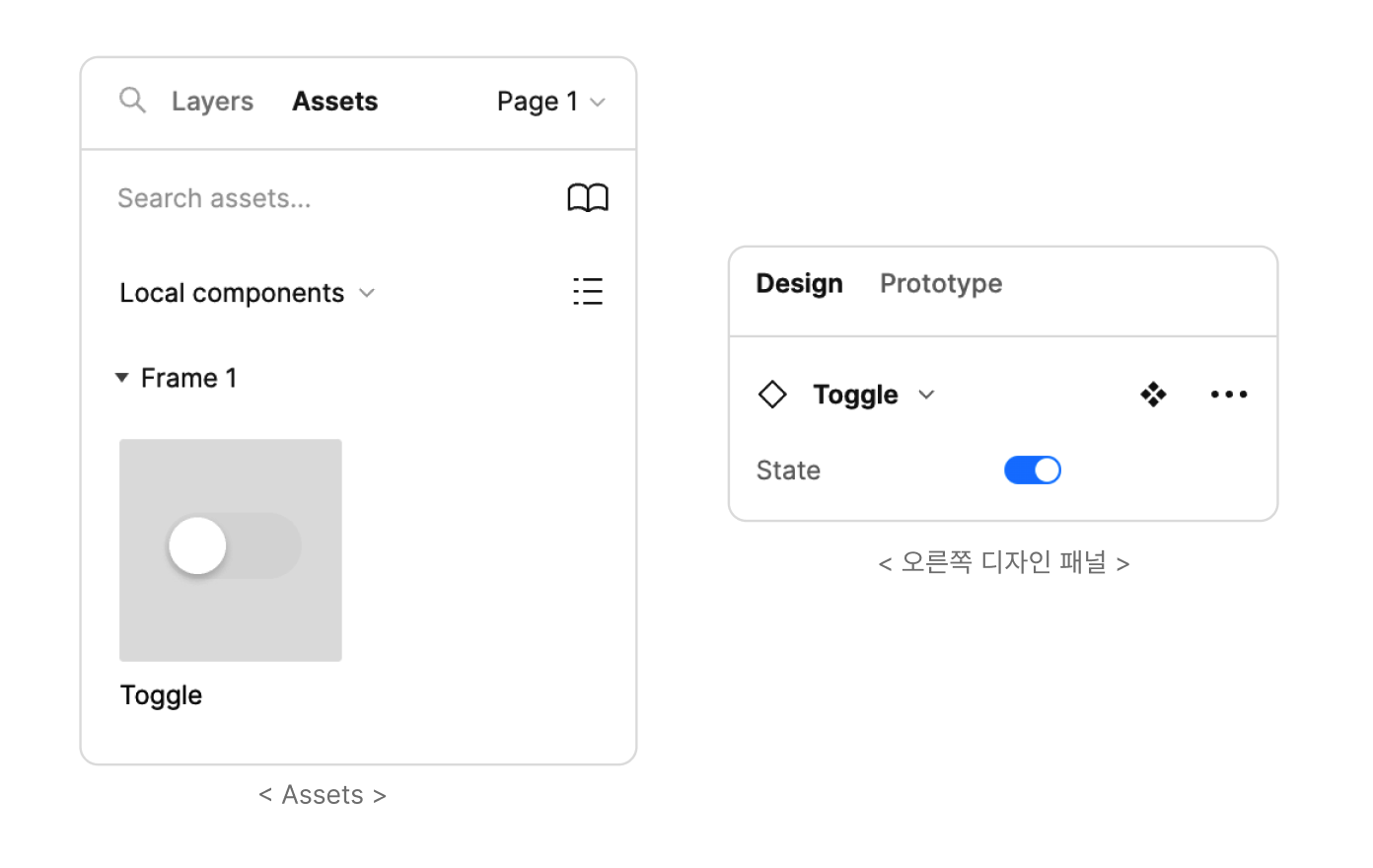
(5) 그 뒤 Assets에서 드래그해 사용하시면 됩니다. 화면에 드래그해 가져오면 오른쪽 탭에 [On/Off] 버튼이 생긴 걸 볼 수 있습니다.

3. Variants 버튼 만들기
(1) 우선 [default]과 [hover], [pressed] 이 3개의 컴포넌트를 제작합니다.
기존 버튼, 마우스를 가져다 됐을 때 나오는 버튼, 눌렀을 때 나오는 버튼 이 3가지를 세트로 만들 것입니다.

(2) 3개의 컴포넌트를 선택 후 오른쪽에 ‘Combine as variants’ 버튼을 눌러줍니다.

(3) 그 뒤 [Property1]을 더블클릭해 [btn]로 변경합니다.

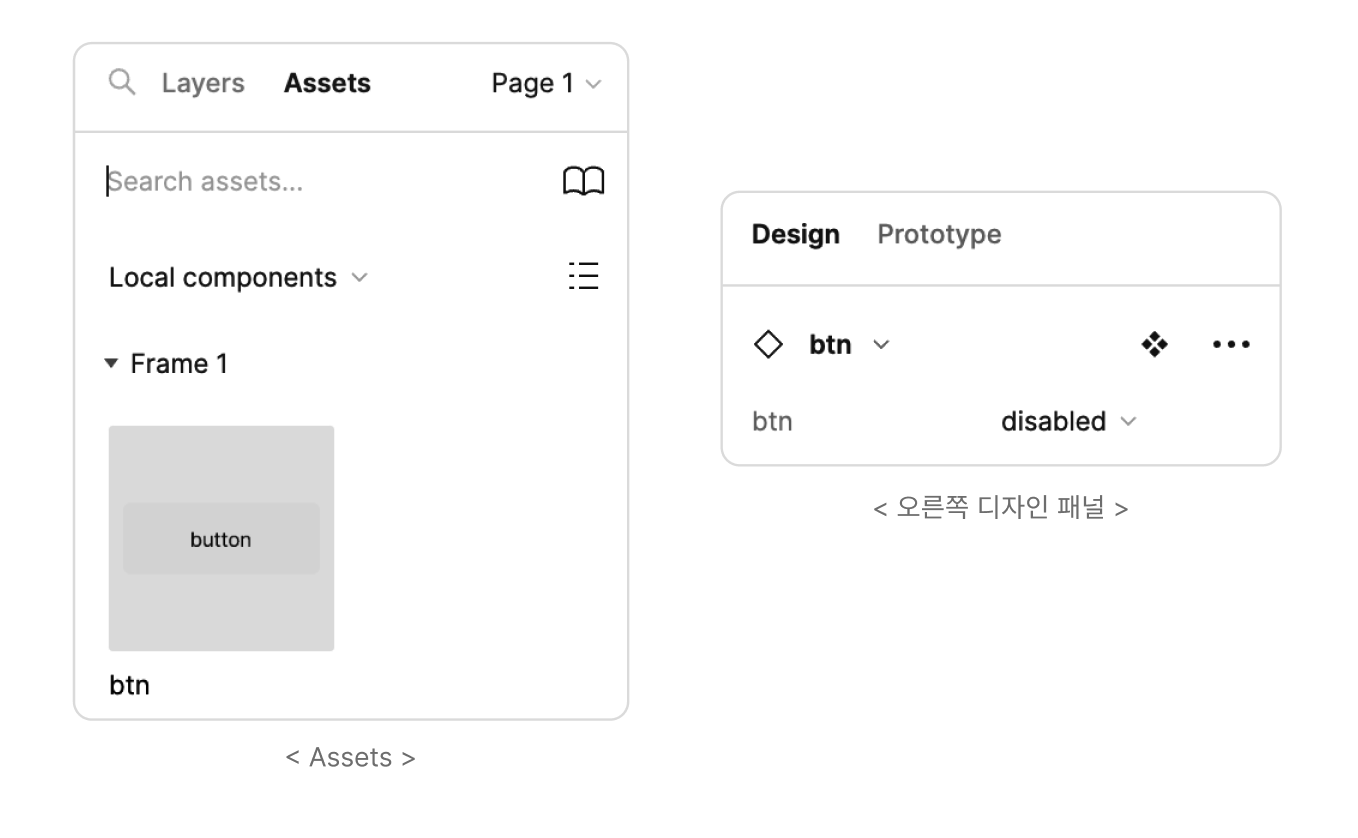
(4) 그 뒤 마찬가지로 Assets에서 드래그해 사용하시면 됩니다.
화면에 드래그해 가져오면 오른쪽 탭에 [default,hover,disabled] 버튼이 생긴 걸 볼 수 있습니다.

이렇게 사용하면 많은 컴포넌트들을 정리하기도 수월할 뿐만 아니라
디자인에 좀 더 편리하게 사용할 수 있습니다.
다음엔 피그마의 다른 기능들을 알아보겠습니다.